Responsive Web Design
- Provides schedules, route planning, and ticket purchasing.
Timeline: 4 Weeks
Platform: Responsive Website
Tools: Figma, Figjam, Illustrator, Lookback
My Roles: UX Designer, UI Designer, Researcher
OVERVIEW
What is NJ Transit?
The NJ Transit website serves as the digital hub for New Jersey's primary public transportation system, providing comprehensive resources for planning and managing travel across the state's extensive network of trains, buses, and light rail services. The website aims to facilitate seamless travel experiences by offering essential functionalities such as real-time schedules, route planning, fare information, and ticket purchasing options.
THE PROBLEM
Despite being a vital component of New Jersey's public transportation system, the current online ticket purchasing process on the NJ Transit website presents significant challenges and barriers for users who don't want to download the app.
Users often encounter difficulties and frustrations when attempting to purchase tickets, leading to suboptimal user experiences and potentially discouraging individuals from utilizing NJ Transit online ticketing services.
THE SOLUTION
provide a more intuitive and streamlined user experience. By simplifying navigation, enhancing visual cues, and reducing cognitive load, the new design aims to make online ticket purchasing more accessible and user-friendly, ensuring that all users, regardless of their familiarity with digital tools, can easily complete their transactions without needing to download the app.
Streamlined Ticket Purchasing Process
Simplified the ticket buying steps.
Reduced the number of screens and form fields required.
Enhanced clarity of essential information, such as fare and travel details.
Enhanced Schedule and Train Detail Viewing
Improved layout for easier readability of train schedules.
Provided detailed train information in a more user-friendly format.
Made it simpler for users to compare train options and select the best route.
Limited time? Feel free to skip ahead to the final designs!
Otherwise, continue scrolling to discover more about my process.
THE PROCESS
Let's dive into the details.
How did I arrive at this solution? What guided my decisions? What insights did my research uncover, and what lessons did I gain?
HYPOTHESIS
Enhancing the usability and clarity of the NJ Transit website's ticket purchasing process, including improvements in searching for train times, selecting routes, and activating tickets, will address current pain points and reduce user frustration.
As a result, we anticipate a significant increase in user satisfaction and engagement. Ultimately, a more user-friendly website will strengthen NJ Transit’s reputation as a reliable and customer-centric service provider, fostering greater loyalty and repeat usage among commuters.
INTERVIEWS
I conducted a series of user interviews to gain insights into the challenges and needs of those who use the NJ Transit website. These interviews provided valuable qualitative data, which I then synthesized into an affinity map.
The affinity mapping process allowed me to identify patterns and key themes from the user feedback, helping me to better understand their pain points, preferences, and behaviors. This method was crucial in guiding the design process and ensuring that the final solution aligned closely with user needs.
PERSONAS
After creating the affinity map, I synthesized the insights gathered from the user interviews to develop detailed user personas. These personas were crafted to represent the key user groups identified through the research, each with distinct goals, frustrations, and behaviors.
By translating raw data into these personas, I was able to humanize the user experience, ensuring that the design decisions made throughout the project were grounded in real user needs. This step was instrumental in aligning the project goals with the actual expectations and challenges faced by the users, guiding the design to be more user-centered and effective.
DESIGN
Laying the groundwork for design.
Guided by the research insights and user personas I developed, I crafted a User Flow and Task Flow to inform my design decisions. These elements were tailored to enhance the user experience of searching for train times, purchasing tickets, and ticket activation on the NJ Transit website, with a focus on simplicity and efficiency. I ensured that each design choice reflected the users' needs, frustrations, and goals, prioritizing a streamlined ticketing process. From there, I transitioned into sketching, keeping the user experience at the forefront of my design considerations.
SKETCHES
Based on my research, I incorporated the following key elements into my design:
Simplicity in Ticket Purchasing: Users need a straightforward and hassle-free process for buying tickets online.
Clarity in Information: Users value clear, concise details when selecting routes and schedules.
Efficiency in Interaction: Users prefer quick access to key features, minimizing the steps needed to complete their tasks.
LO-FIDELITY WIREFRAMES
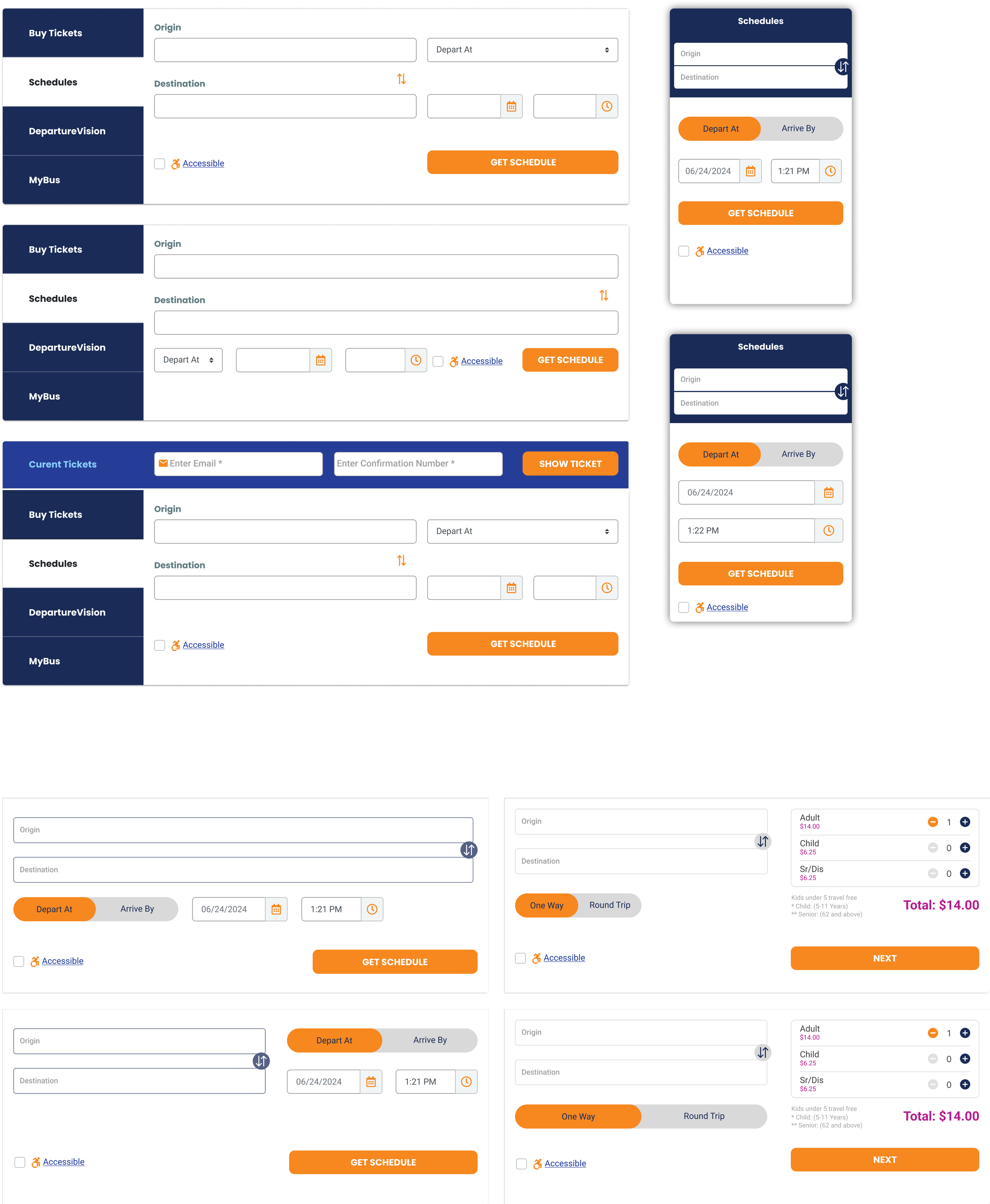
Starting with the input forms, I focused on creating a user-friendly interface that simplifies the ticket purchasing process. My initial wireframes concentrated on designing these forms to ensure that users can easily enter travel details and select their preferences. By prioritizing clarity and ease of use in these forms, I aimed to streamline the input process and reduce potential errors. This foundational work laid the groundwork for a more comprehensive user experience, guiding the design of subsequent screens and interactions.
Hi-Fidelity Wireframes
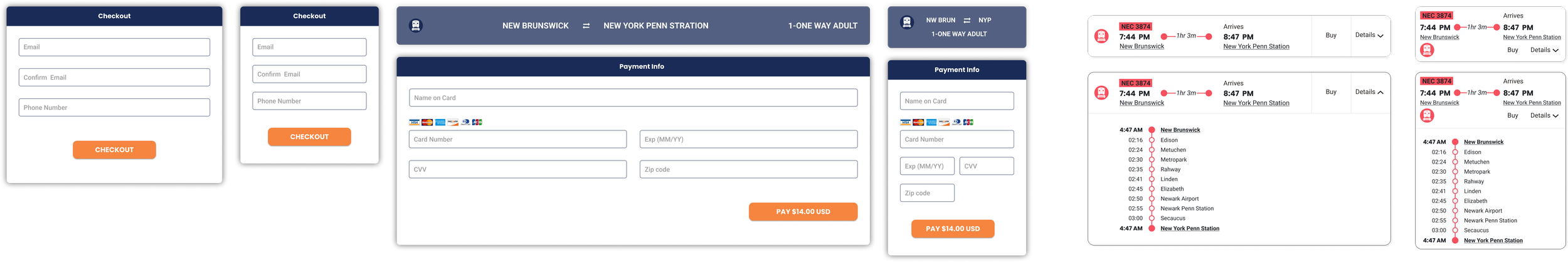
With the foundation set by the low-fidelity wireframes, I developed high-fidelity wireframes to refine the design for the NJ Transit website. These wireframes were crafted to address user needs and pain points, focusing on optimizing the usability of key features such as searching for train times, selecting routes, purchasing tickets, and activating them. This phase allowed me to test and validate the design decisions, ensuring a more polished and user-centric final product.
TESTING
To validate the usability and effectiveness of the high-fidelity wireframes for the NJ Transit website, I conducted usability testing with five participants.
Each participant was asked to complete specific tasks using the prototype, focusing on key interactions such as searching for train times, selecting a train route, purchasing a ticket, and activating the ticket. The testing aimed to gather detailed feedback on their experiences and identify any usability issues or areas for improvement.
TEST OBJECTIVES
The primary objective of the usability testing was to assess how effectively users could complete key tasks using the high-fidelity wireframes for the NJ Transit website. This included searching for train times, selecting routes, purchasing tickets, and activating them. The goal was to identify any usability issues and determine how well users could perform these tasks.
Additionally, the testing aimed to evaluate the overall ease of use. This involved measuring task completion rates and gathering user feedback to understand their satisfaction and experience. The focus was on ensuring that the design improvements effectively addressed user needs and enhanced the ticketing process.
ITERATIONS
Based on user testing, I made key iterations to enhance the NJ Transit website’s usability. To address difficulties in finding train schedules during unmoderated tests, I softened the header colors and increased spacing around the action form to help users focus and locate schedules more easily.
The input forms, already intuitive, were further refined for clarity and ease of use. These changes aimed to create a more seamless experience, ensuring users could easily navigate the site’s features.
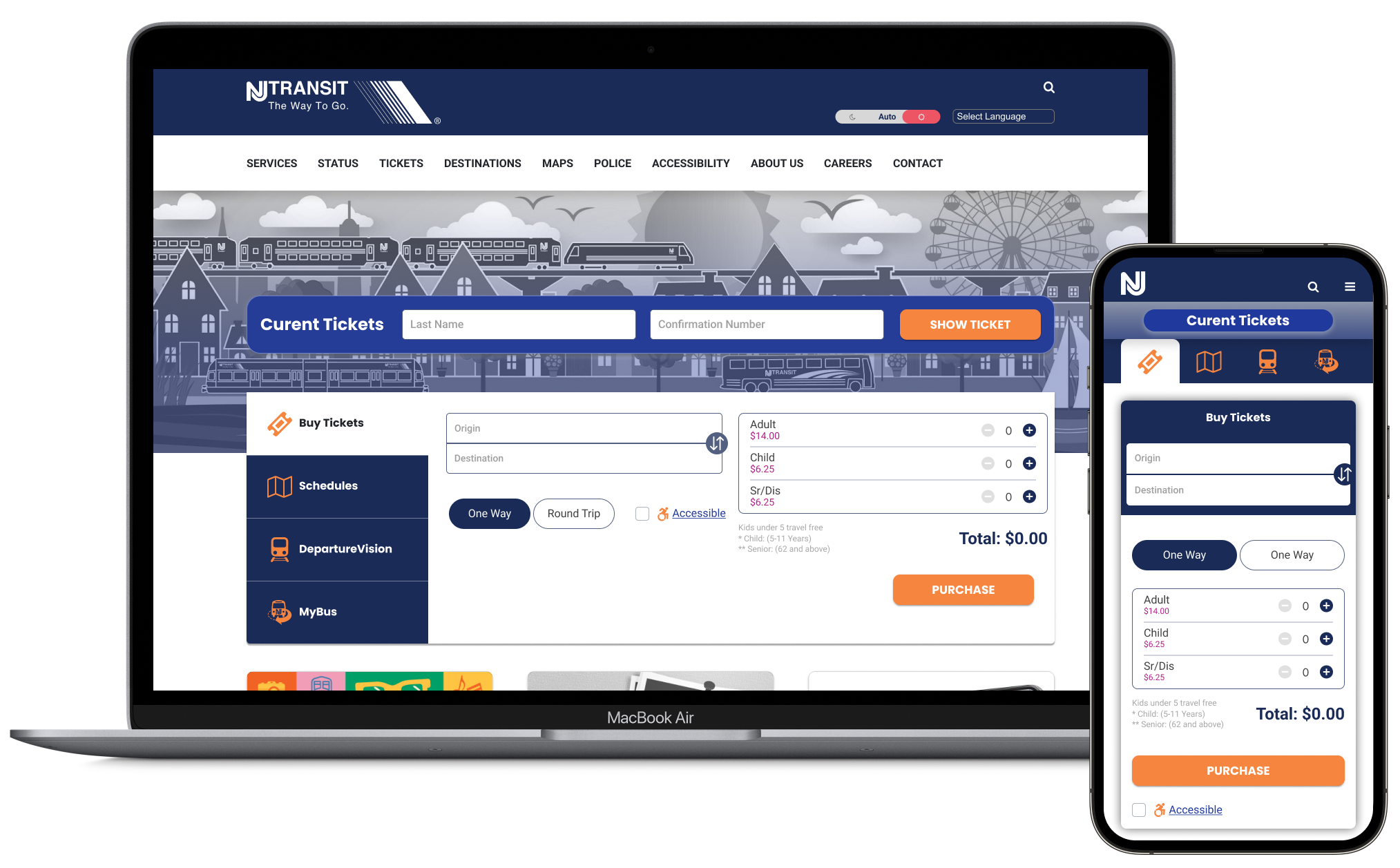
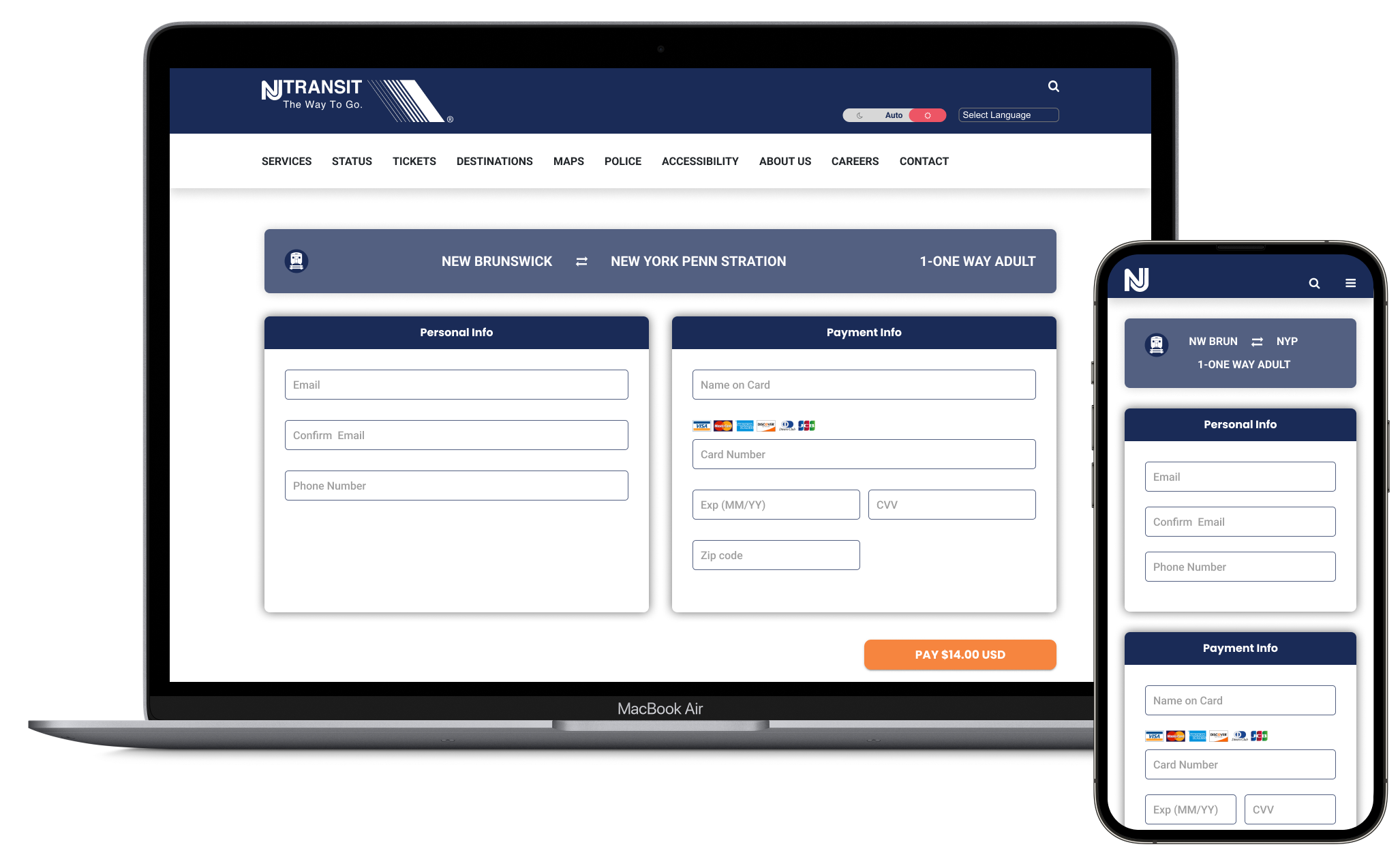
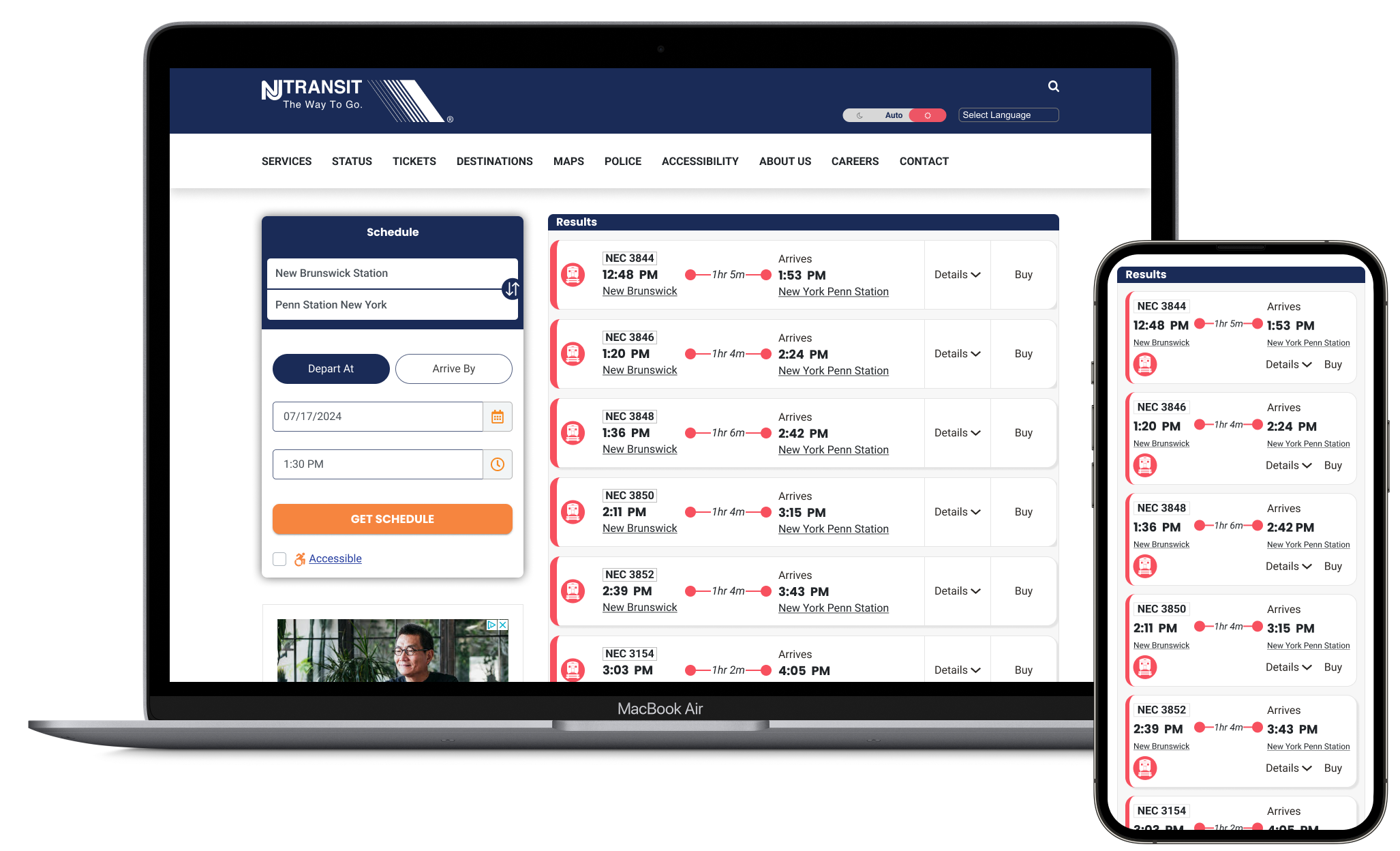
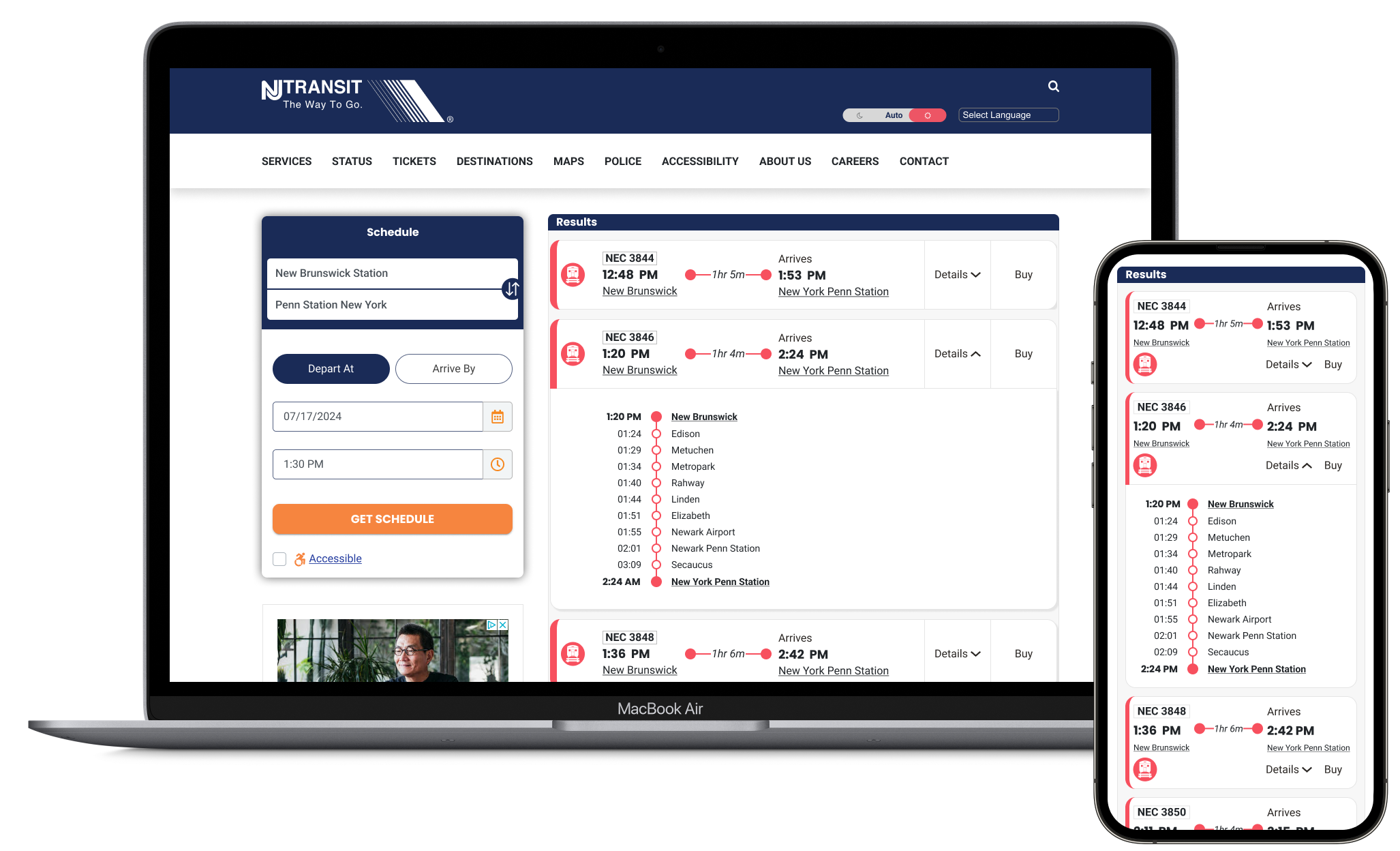
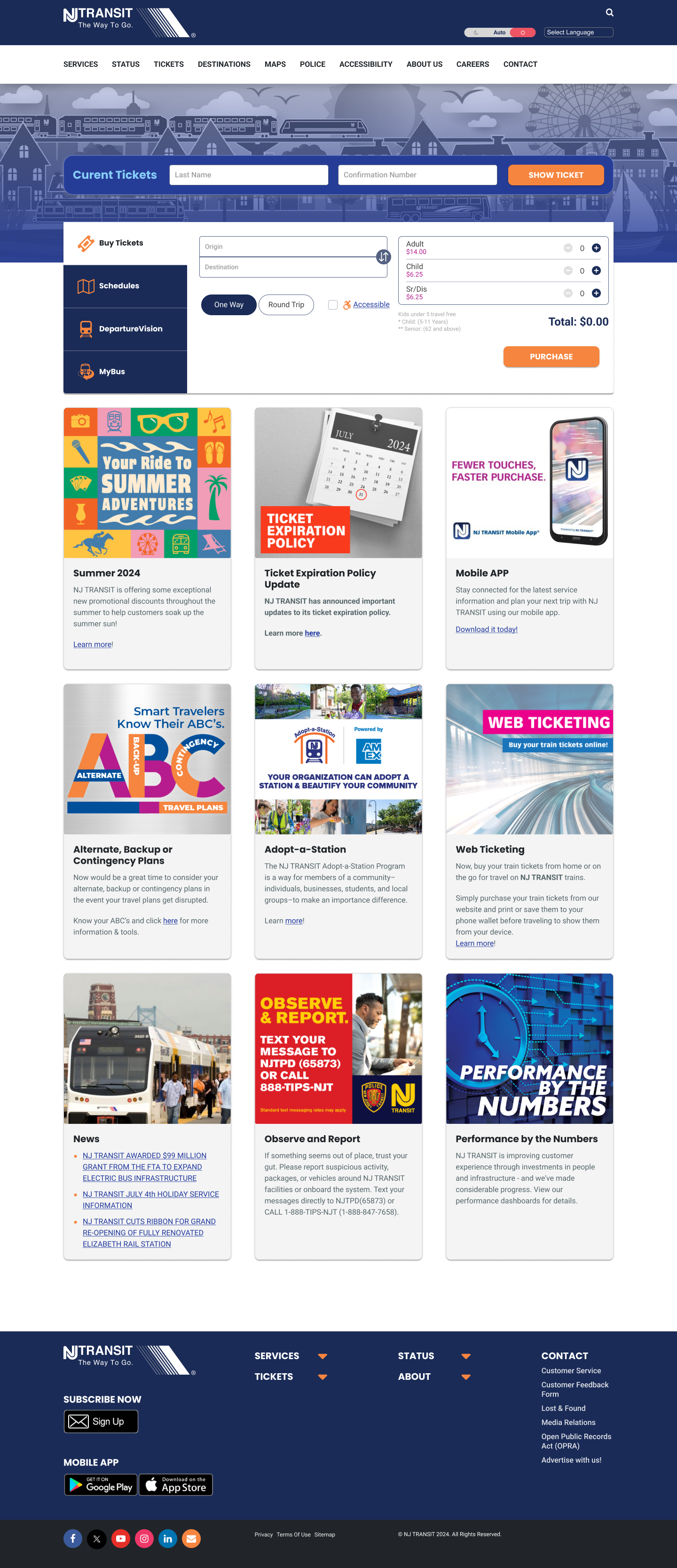
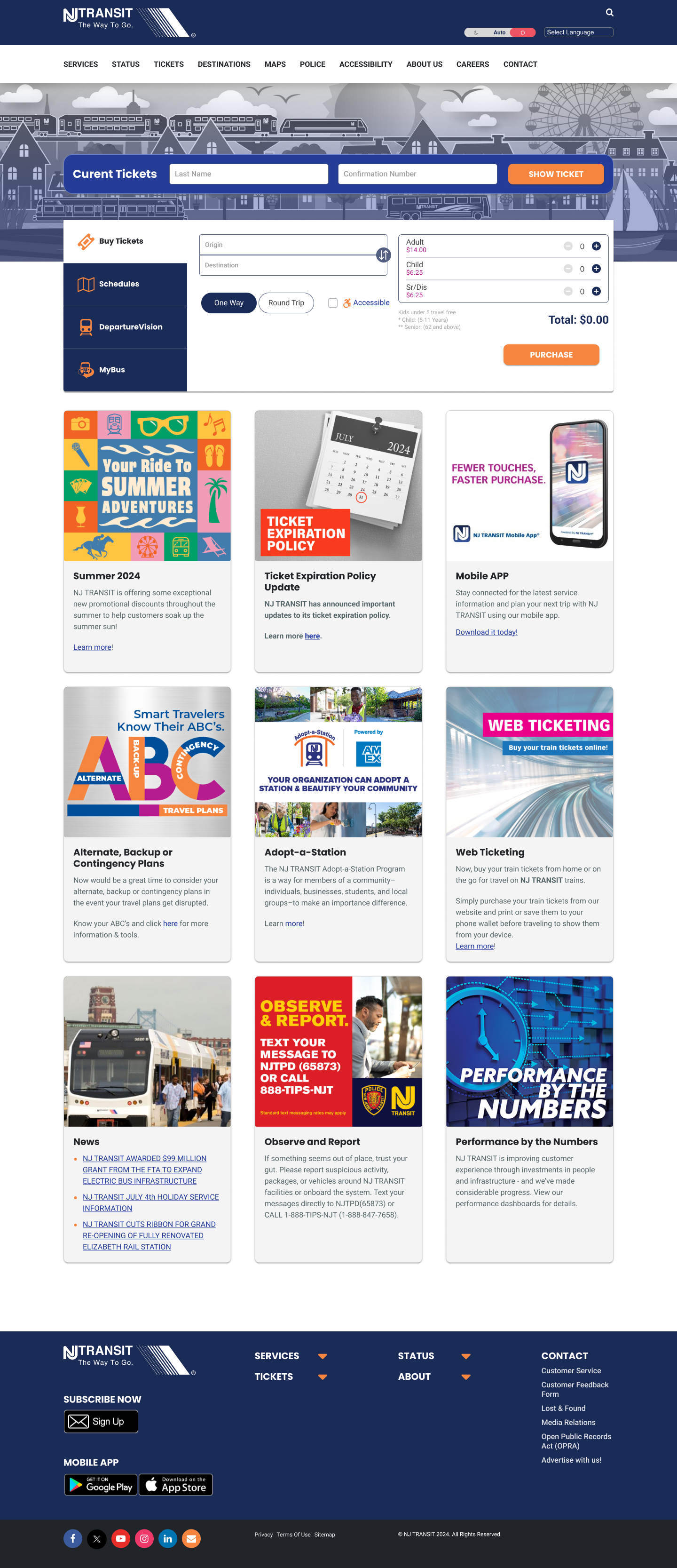
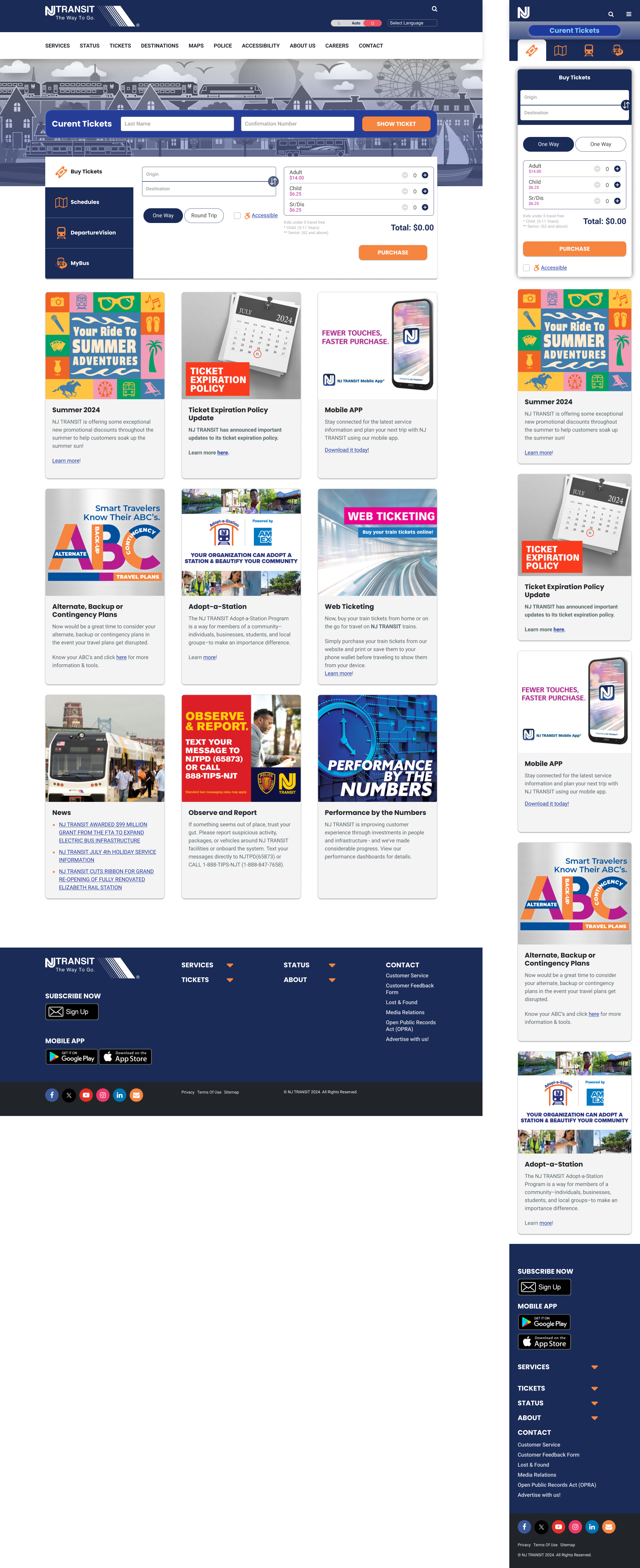
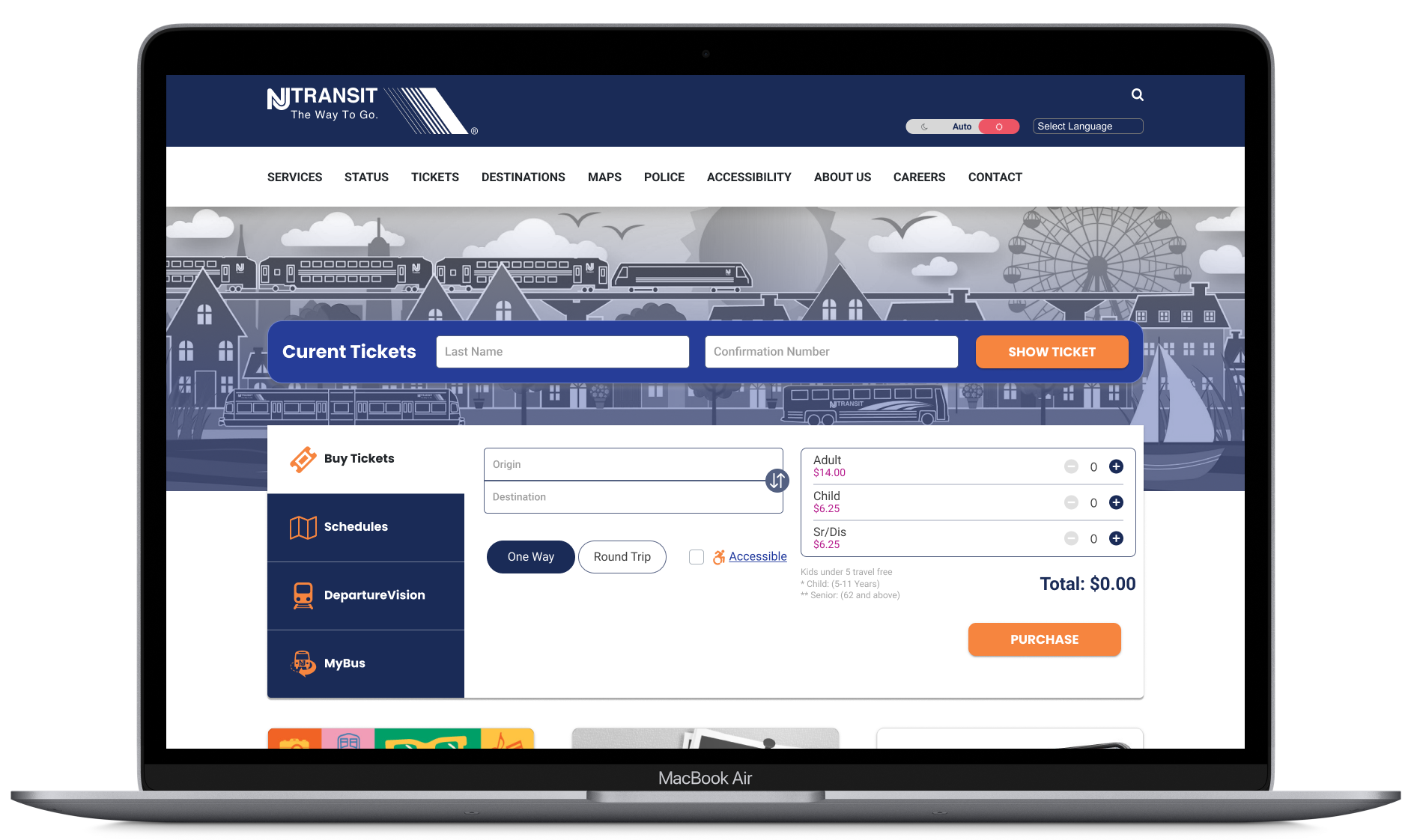
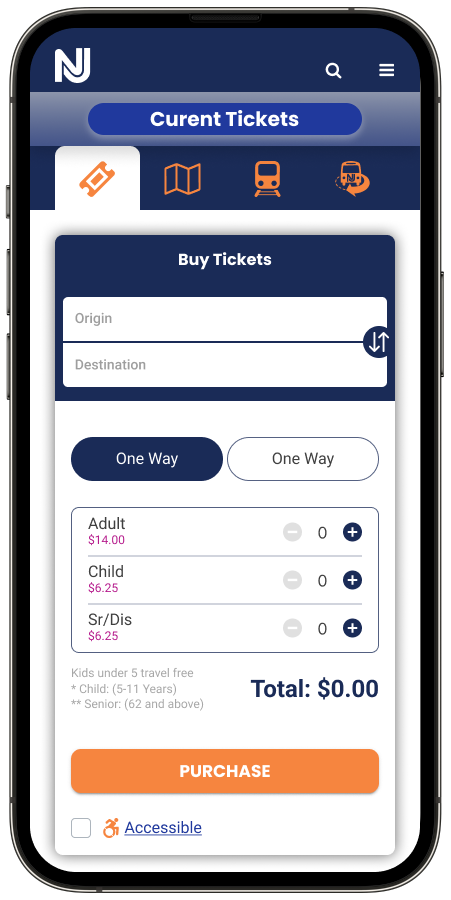
PROTOTYPE & FINAL DESIGNS
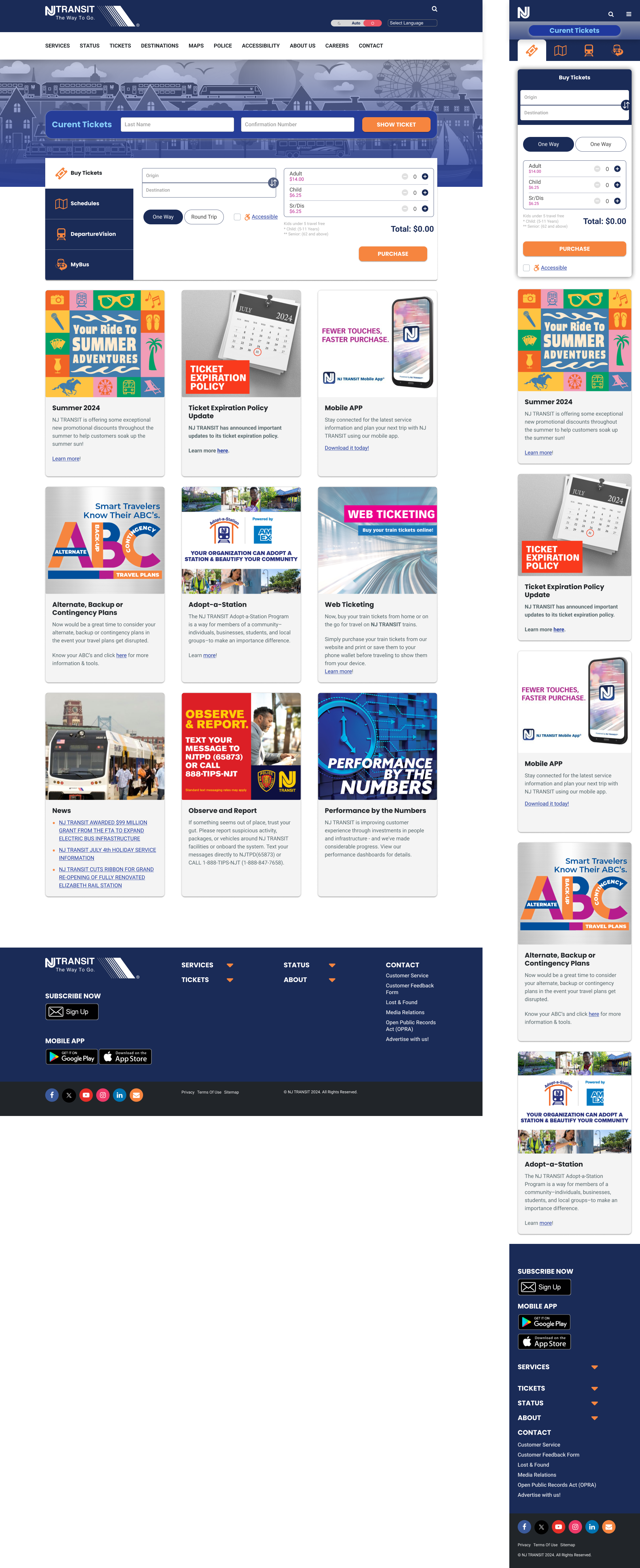
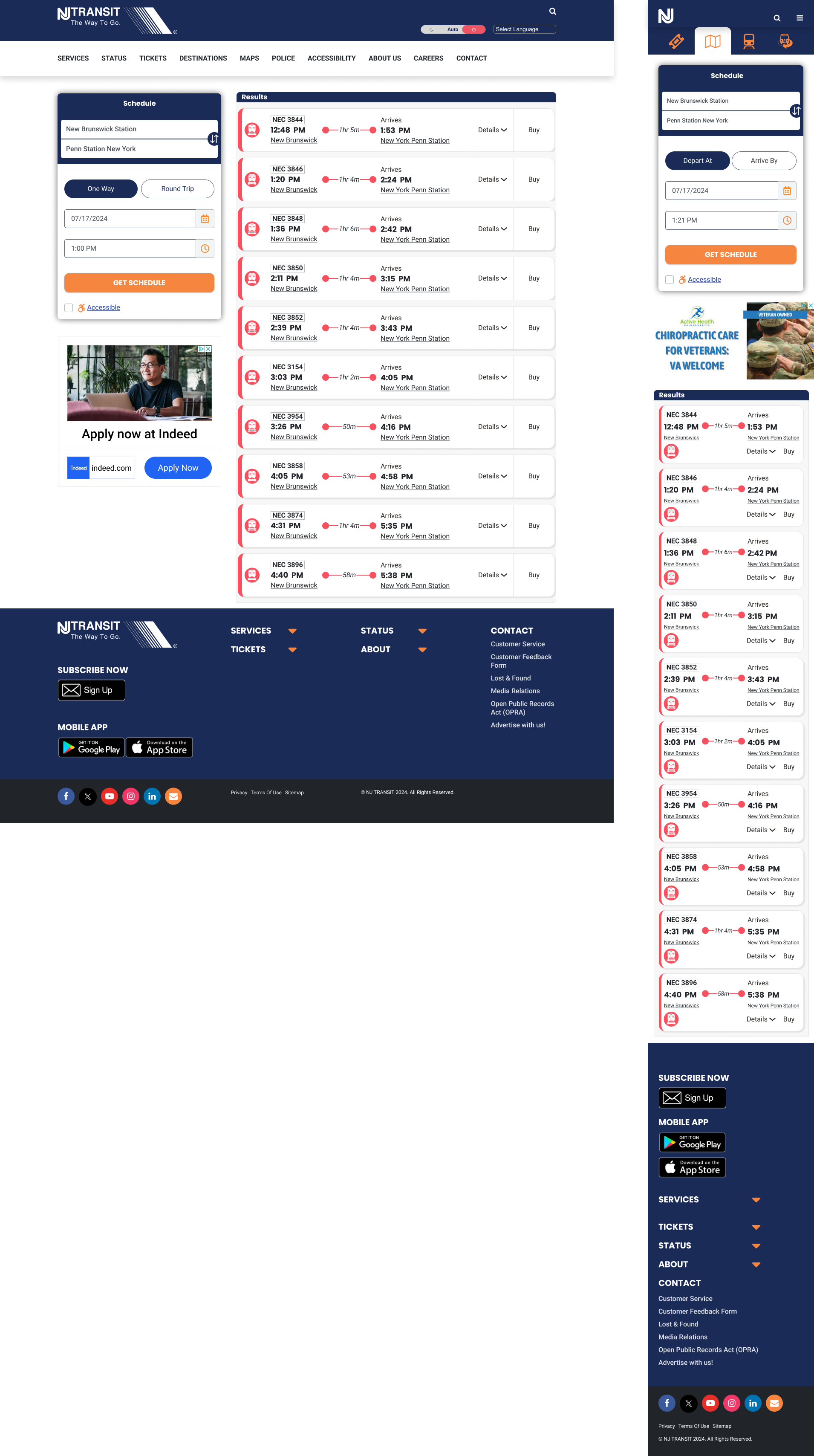
Final Designs
Prototype
FINAL THOUGHTS
Reflection
Working on the NJ Transit website project has been a rewarding experience, allowing me to deeply engage with both design and user experience challenges. From the initial research phase to the final high-fidelity prototype, I focused on simplifying the ticket purchasing process and enhancing the schedule viewing experience. Direct feedback from users was instrumental in shaping the final product, reinforcing the importance of user-centered design.
Next phases:
User Testing Iterations: Continue refining the design by conducting additional rounds of user testing to further improve the user experience.
Schedule and Detail Optimization: Explore additional ways to enhance the presentation of train schedules and details for even greater user clarity.
Accessibility Improvements: Focus on making the design more accessible to all users, ensuring inclusivity across the platform.
Collaboration with Development: Partner with developers to ensure that design solutions are implemented effectively, maintaining the integrity of the user experience.