Redefining event invites: Where social ease meets organizational precision!
Timeline: 4 Weeks
Platform: Responsive Mobile Website
Tools: Figma, Figjam, Illustrator, Lookback
My Roles: UX Designer, UI Designer, Researcher
OVERVIEW
What is Gather irl?
More than just a social event invite service – it's a dynamic platform empowering users to effortlessly create and send invitations. Beyond events, it fosters a vibrant community, offering a glimpse into collective experiences. Allowing, users to explore friends' social calendars, streamlining future event planning and providing insights into availability.
THE PROBLEM
Event organizers need a more streamlined way to create invite flyers and invite people to events when they don't have everyone's phone numbers or socials.
Group texts and Instagram stories, though popular, lack organizational efficiency. There's a rising demand for a solution merging social media's informality with platforms like Paperless Post and Eventbrite, meeting diverse event needs. Bridging this gap is crucial for young adults seeking seamless, efficient, and customizable event planning and attendance.
THE SOLUTION
Straight-forward platform, with time-saving solutions, that ensures hassle-free event invitations, easy RSVP tracking, and guest list management.
Strait-forward
Effortlessly create event invitations with an intuitive and user-friendly interface.
Simplified User Flow and a streamlined process with clear steps and minimal friction.
Default settings and options simplifies the user's decision-making process.
Time-saving
Swiftly dispatch text blast invitations with efficiency and ease.
Choose from a curated collection of professionally designed themes and layouts.
Effortlessly invite attendees by swiftly selecting from previous guest lists or event mutual connections.
Limited time? Feel free to skip ahead to the final designs!
Otherwise, continue scrolling to discover more about my process.
THE PROCESS
Let's dive into the details.
How did I arrive at this solution? What guided my decisions? What insights did my research uncover, and what lessons did I gain?
HYPOTHESIS
Originally, I thought users primarily want to effortlessly create and send event invitations that reflect their personal style and resonate with their target audience.
Before interviews, I thought the main aim for users was to track RSVPs efficiently, manage guest lists, and promote events effectively through social media.
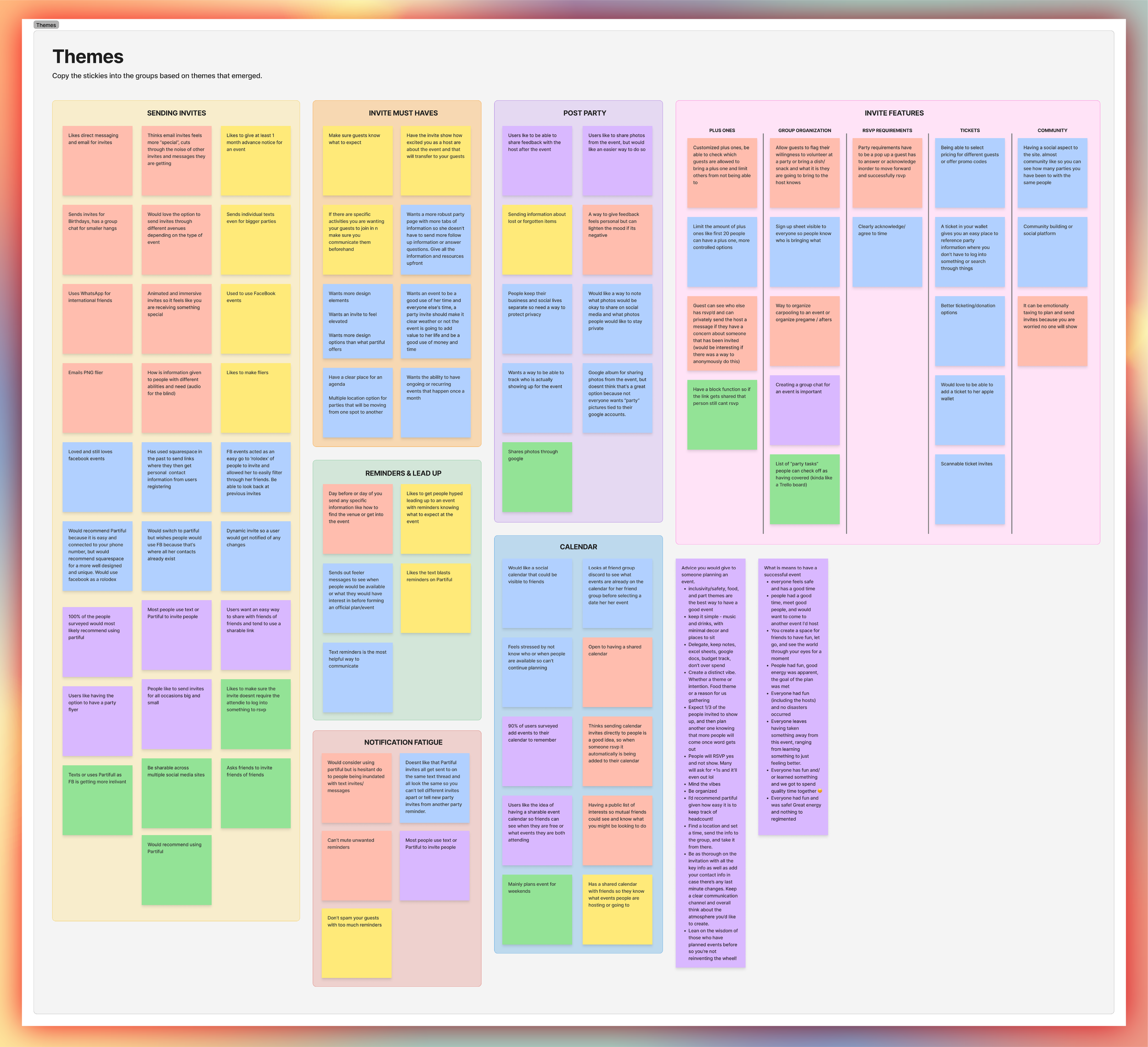
INTERVIEWS
Understand what challenges people face while sending out and coordinating party invites.
Following my secondary research, I delved into user interviews, conducting four remote sessions, each spanning 30-45 minutes. My focus was on understanding why users prefer their current event invitation services, discerning their desires from a mobile event invite site, and uncovering their frustrations. Within these conversations, distinct patterns emerged, shedding light on key user needs when sending mobile event invites.
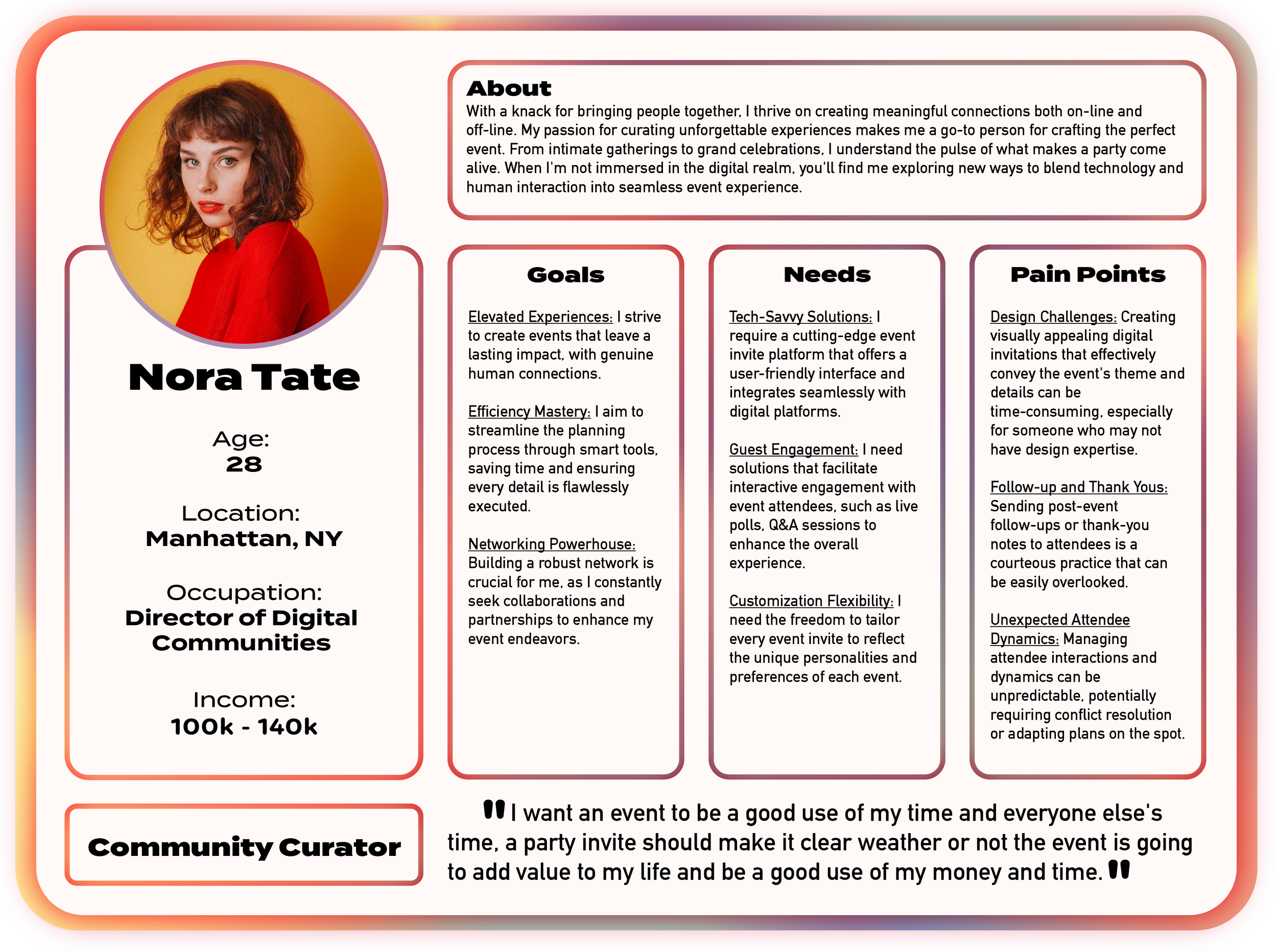
PERSONAS
Meet Nora
After synthesizing my findings from all the conducted research, I crafted a persona that, in my assessment, encapsulates the ideal representation of Gather irl's target user.
DESIGN
Establishing a design foundation.
Drawing insights from the conducted research and my developed persona, I constructed a Sitemap, User Flow, and Task Flow to guide well-informed design choices. All three elements centered around the create an event invite process, recognizing it as the primary, and at times sole, reason for users visiting the Gather irl website. Subsequently, I delved into sketching, ensuring alignment with Nora's wants, requirements, motivations, and frustrations.
SKETCHES
Informed by my research, I aimed to incorporate the following elements into my design:
Ease of Use: Users appreciate simplicity for sending invitations and tracking responses
Personalization Matters: Users value the ability to create unique, personalized invitations. Customization options should be more intuitive and expansive.
Social Media Integration: Integrating with social media platforms is crucial for increasing event visibility and reach. Users want seamless sharing and promotion features.
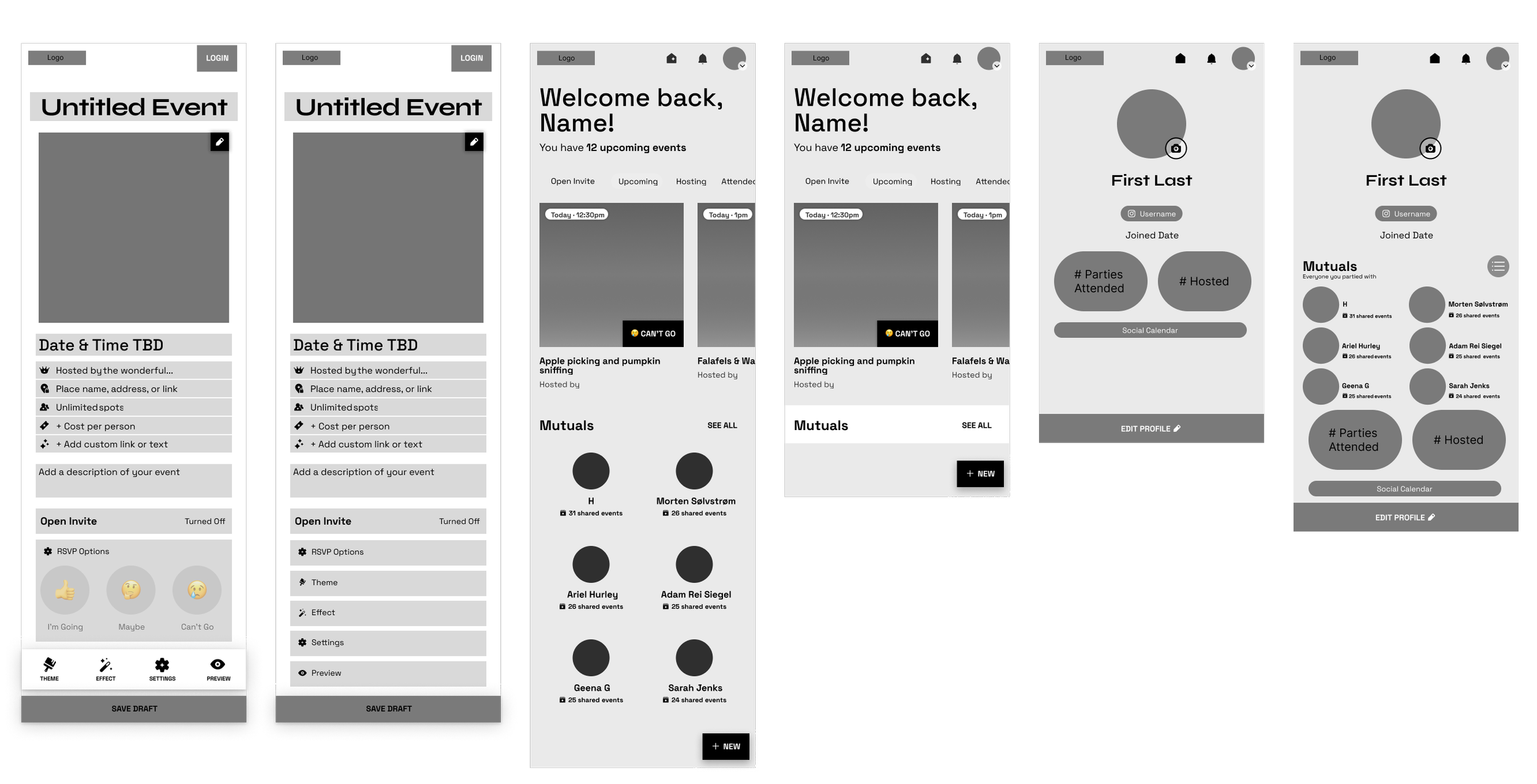
LO-FIDELITY WIREFRAMES
Upon analyzing successful features of competitive mobile platforms, I initiated the creation of low-fidelity wireframes. I incorporated elements deemed effective, making requisite adjustments in accordance with insights derived from user research.
Ideally, I aspired to dedicate more time to the sketching phase before transitioning to low-fidelity mock-ups. Due to time constraints and project deadlines, I found myself unable to extend the duration of this crucial stage.
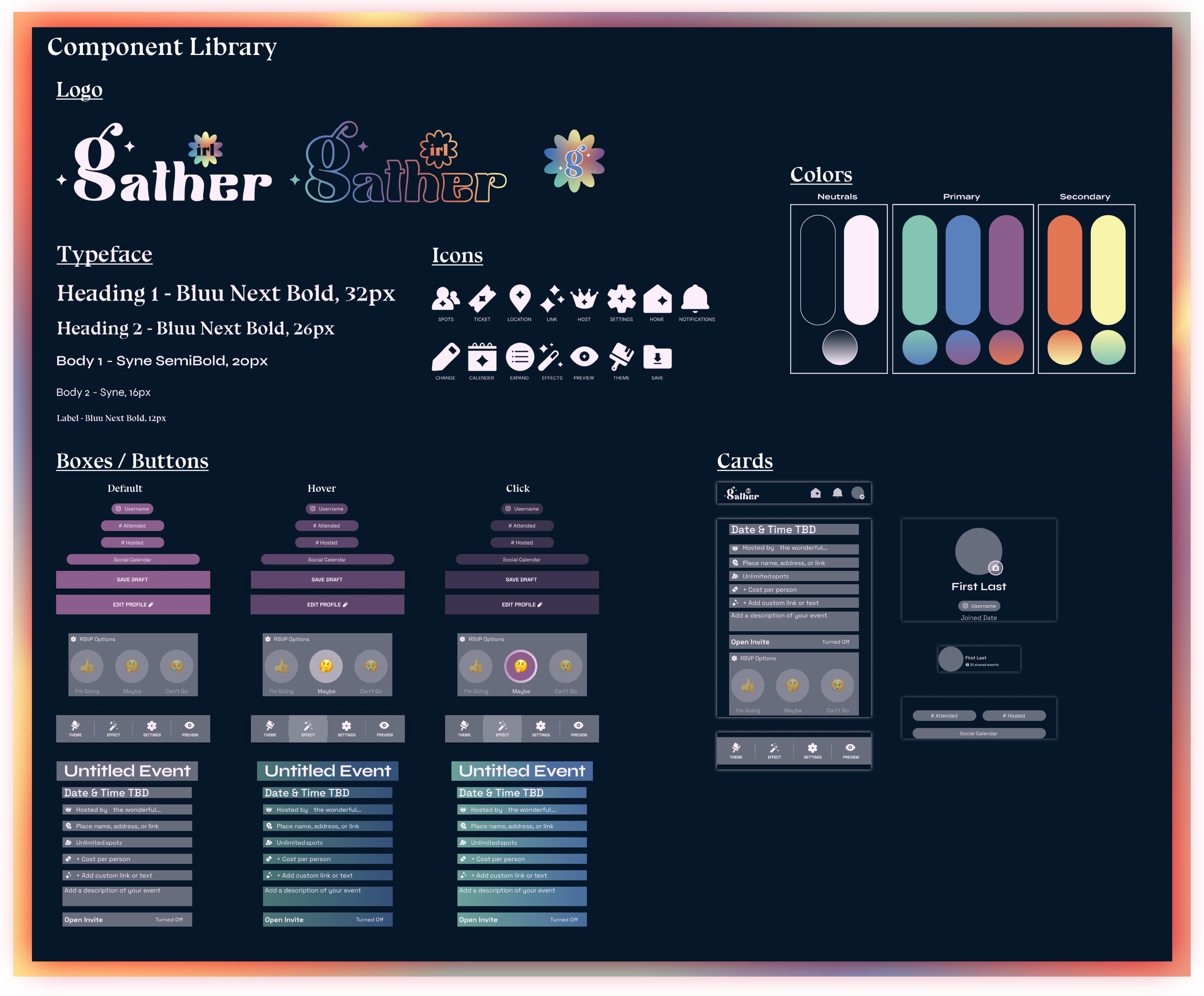
UI KIT
Following the wireframing stage, I developed a UI Kit, offering a foundation of elements, colors, design patterns, and more. Throughout the site refinement process, I consistently updated the toolkit to align with the evolving adjustments.
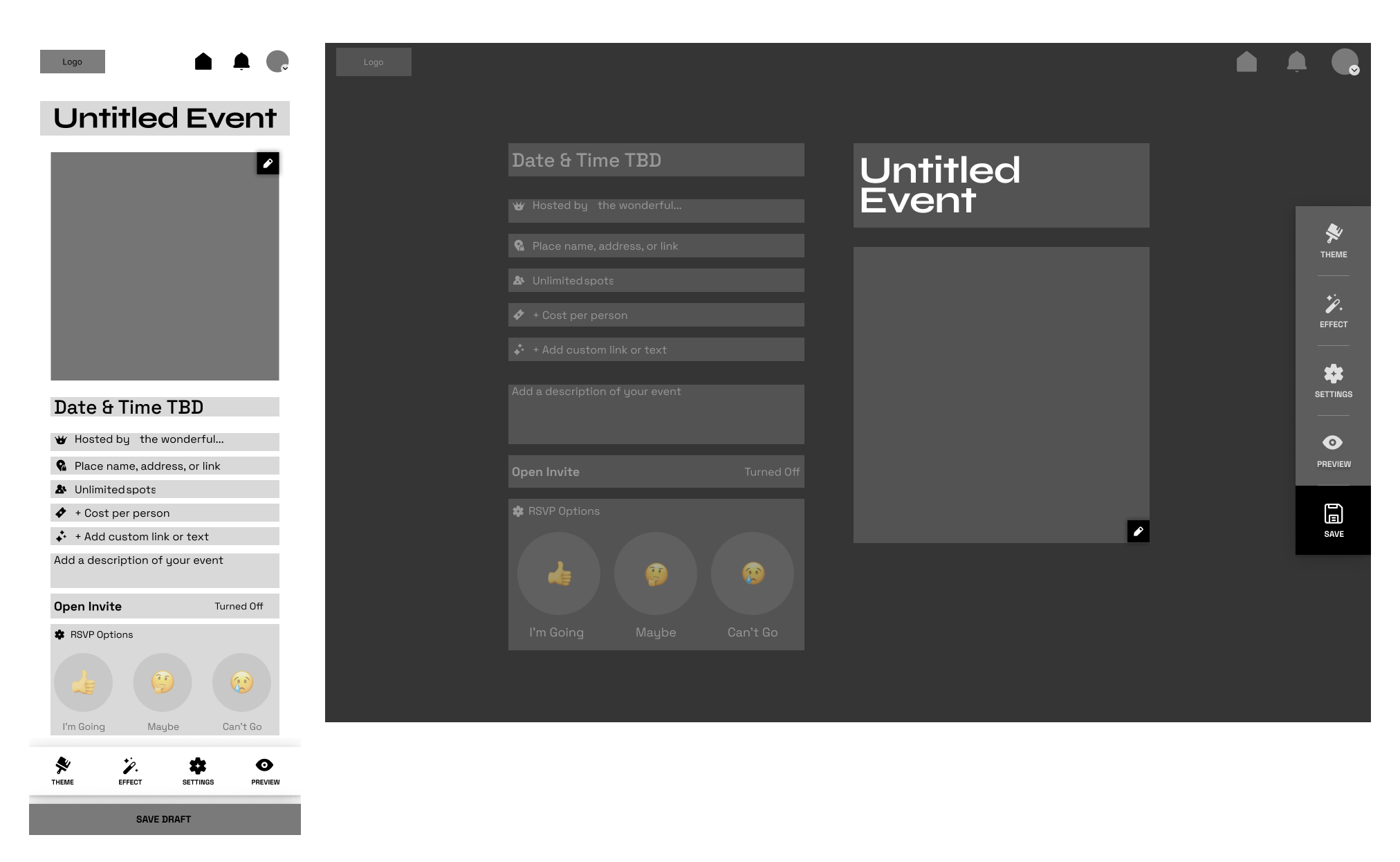
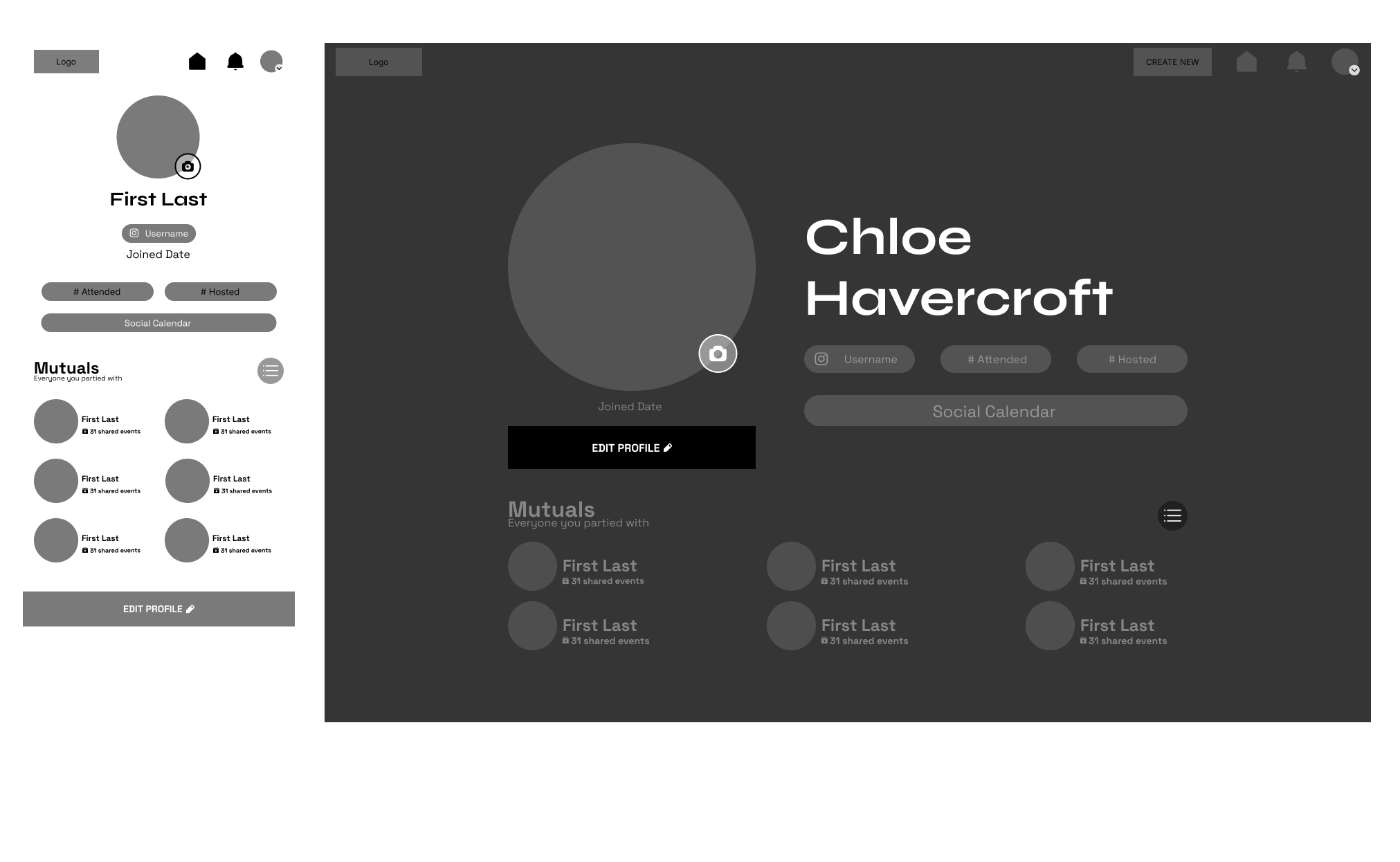
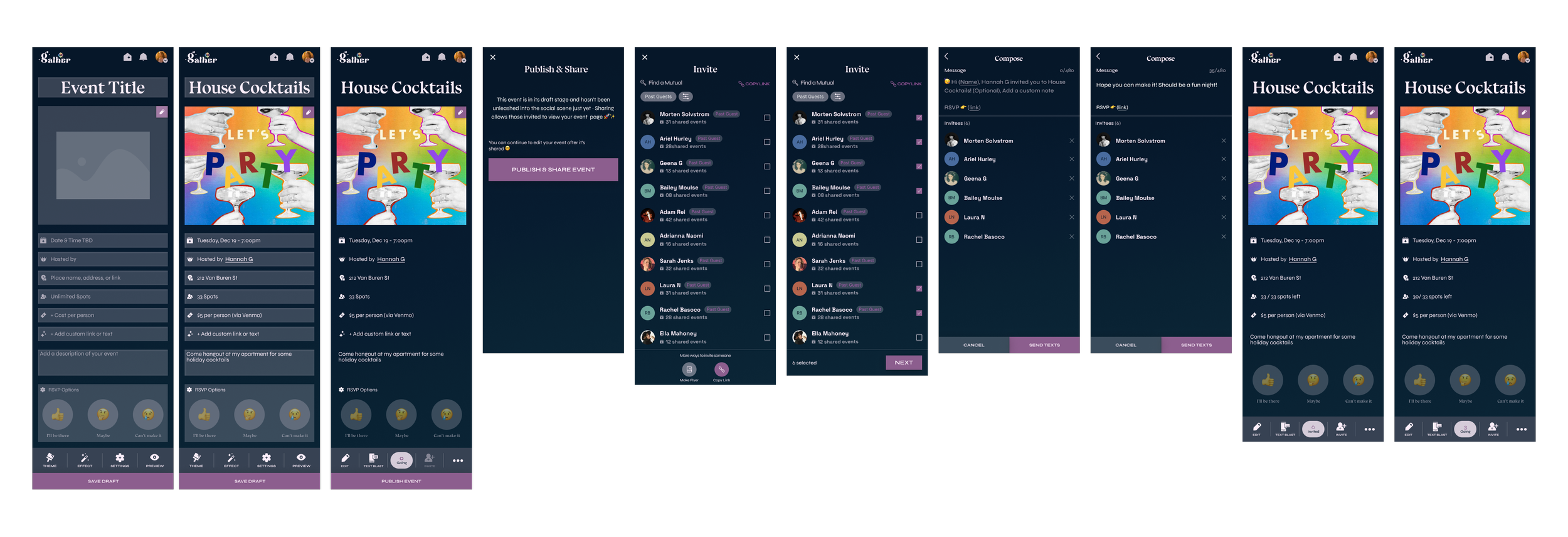
Hi-Fidelity Wireframes
I integrated components from the UI Kit into the wireframes. After numerous iterations, I arrived at the final design below. My aim was to captivate the user's attention without diverting them from their primary objective of creating and sending an event invitation.
TESTING
Conducting usability testing with my high-fidelity prototype with five participants to evaluate the usability and clarity of my designs.
Following the development of high-fidelity wireframes and a prototype, I formulated an unmoderated testing strategy utilizing Lookback. This comprehensive test incorporated a task for users to complete, requiring participants to elucidate their decision-making process.
TEST OBJECTIVES
Evaluate the proficiency with which users can seamlessly create a new event invitation and effortlessly dispatch it to their intended guests.
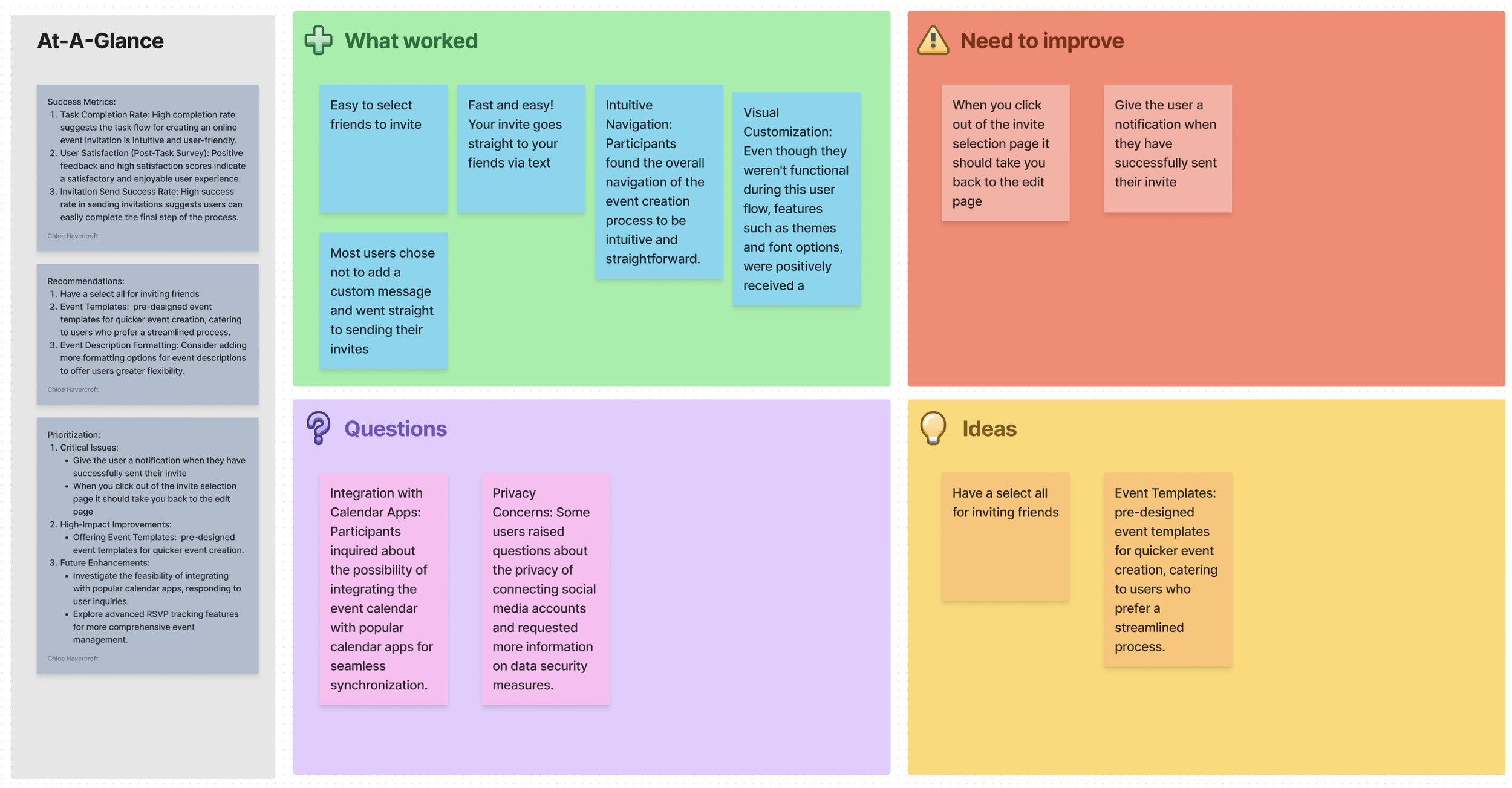
ITERATIONS
While all users successfully navigated and completed the flow, they highlighted key areas for improvement:
In the aftermath of usability testing I systematically arranged user feedback into actionable items within an impact-effort matrix and diligently tackled high-impact concerns that were feasible within my allotted timeframe.
Adjustments implemented post-testing.
Implement a "Select All" option for inviting friends.
Provide users with a notification confirming the successful sending of their invite.
Configure the invite selection page to redirect users back to the edit page upon exiting.
Participants expressed a desire for event templates, suggesting pre-designed options for quicker event creation.
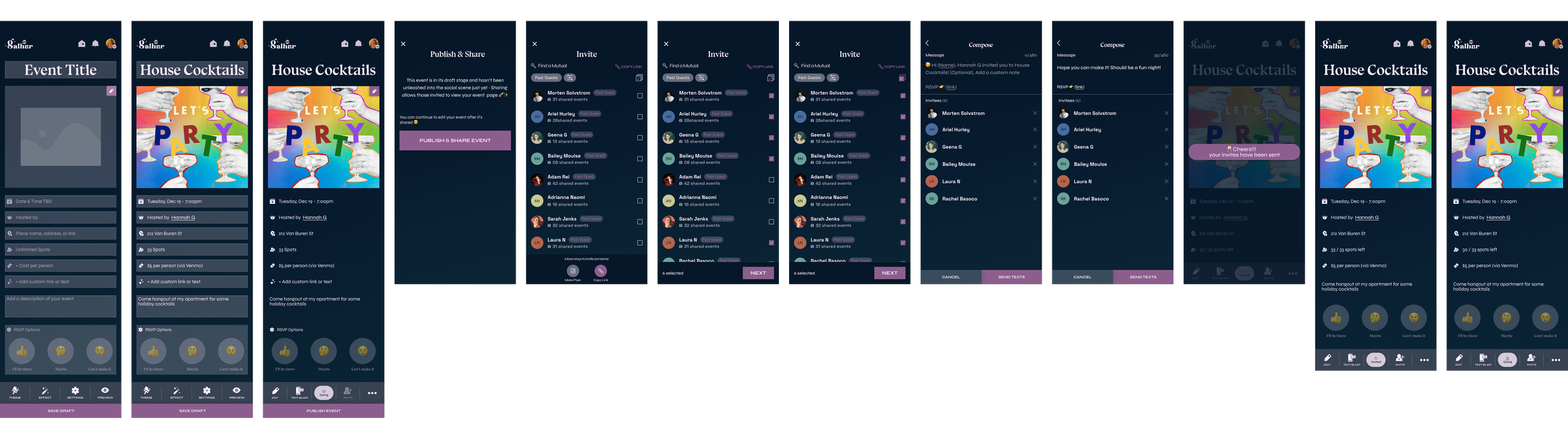
PROTOTYPE & FINAL DESIGNS
Final Designs
FINAL THOUGHTS
Reflection
Throughout my time working on the Gather irl project, I successfully crafted both a brand identity and a fully responsive mobile website, emphasizing event invitations and community creation, starting from scratch. Engaging directly with users provided invaluable insights crucial for shaping the final product.
Next phases:
User Testing Iterations: Conduct further rounds of user testing to gather insights and refine the user experience.
Feature Enhancements: Implement additional features or improvements based on user feedback and evolving project requirements.
Cross-Platform Compatibility: Ensure seamless user experiences across various devices and platforms.
Collaboration with Development: Work closely with developers to smoothly transition design concepts into functional features.