Adding a new feature
- Mobile application and online marketplace
Timeline: 4 Weeks
Platform: App - adding a feature
Tools: Figma, Figjam, Illustrator, Lookback
My Roles: UX Designer, UI Designer, Researcher
OVERVIEW
What is Depop?
A mobile app and online marketplace for buying and selling fashion and lifestyle items. Users create shops to list items for sale with photos and descriptions. It's known for its social features, allowing users to follow each other, like, comment, and transact. Depop is popular for decluttering, finding unique items, and starting small businesses, blending e-commerce with social media for a dynamic shopping experience.
THE PROBLEM
Users face a limitation on the Depop app as there is currently no feature that allows them to efficiently organize, filter, or search through their liked or saved items. This absence of organizational tools can make it challenging for users to manage and revisit their preferred items effectively.
The ability to categorize and filter liked or saved items would greatly enhance the user experience, providing a more streamlined and user-friendly approach to navigating through their personalized collections. Implementing such organizational features could contribute significantly to improving the overall usability and satisfaction of Depop users by cutting down search time and hopefully leading to more sales.
THE SOLUTION
Implement filter feature for liked or saved items that allows users to categorize, filter, and search through their collections effortlessly.
Filtering Mechanisms
Implement diverse filtering options.
Including sorting by date added, price range, or item type.
Empowers users to tailor their browsing experience, swiftly locating specific items within their liked or saved collections.
Search Functionality
Integrate a robust search feature within the liked items section.
Users should be able to search for keywords, brand names, or any specific criteria.
Facilitating a quicker and more efficient retrieval process.
Limited time? Feel free to skip ahead to the final designs!
Otherwise, continue scrolling to discover more about my process.
THE PROCESS
Let's dive into the details.
How did I arrive at this solution? What guided my decisions? What insights did my research uncover, and what lessons did I gain?
HYPOTHESIS
lIntroducing a robust filtering feature within Depop's "Likes" section will significantly enhance the user experience by allowing users to efficiently organize, search, and manage their liked items.
This improvement will reduce user frustration, increase the ease of finding specific items, and lead to higher user engagement and retention rates. Consequently, this will contribute to increased platform activity and sales, aligning with Depop's business goals of enhancing user satisfaction and loyalty.
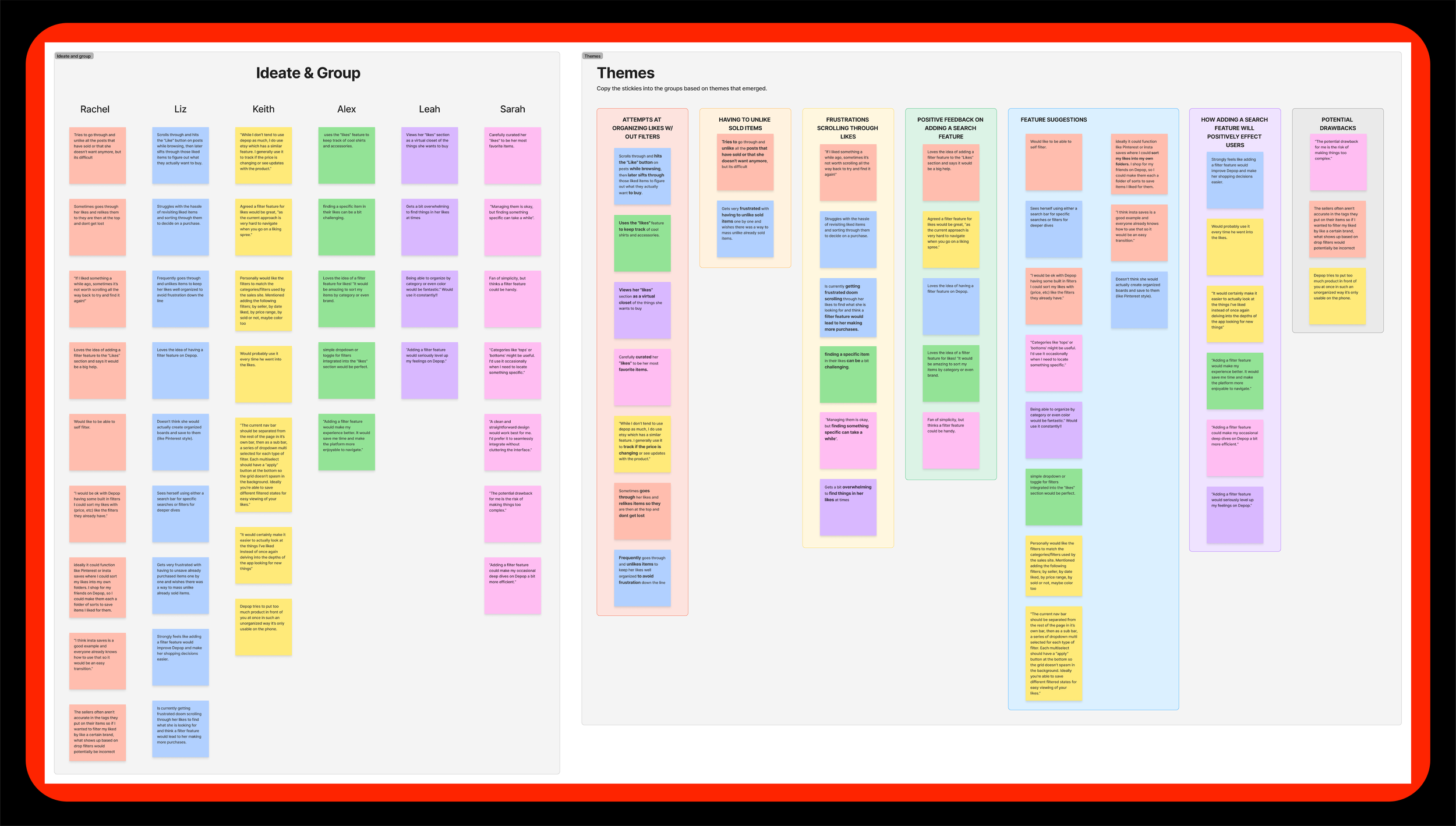
INTERVIEWS
Gain insights into user challenges with managing and filtering liked items on Depop.
Following my initial research, I conducted six user interviews, each lasting 30-45 minutes. The goal was to understand how users currently manage their liked items, their desires for improved organizational tools, and their frustrations with the existing system. Through these conversations, clear patterns emerged, highlighting the necessity for enhanced filtering and organizational features within the Depop app. These insights directly informed the design and development of the proposed feature, ensuring it aligns with user needs and expectations.
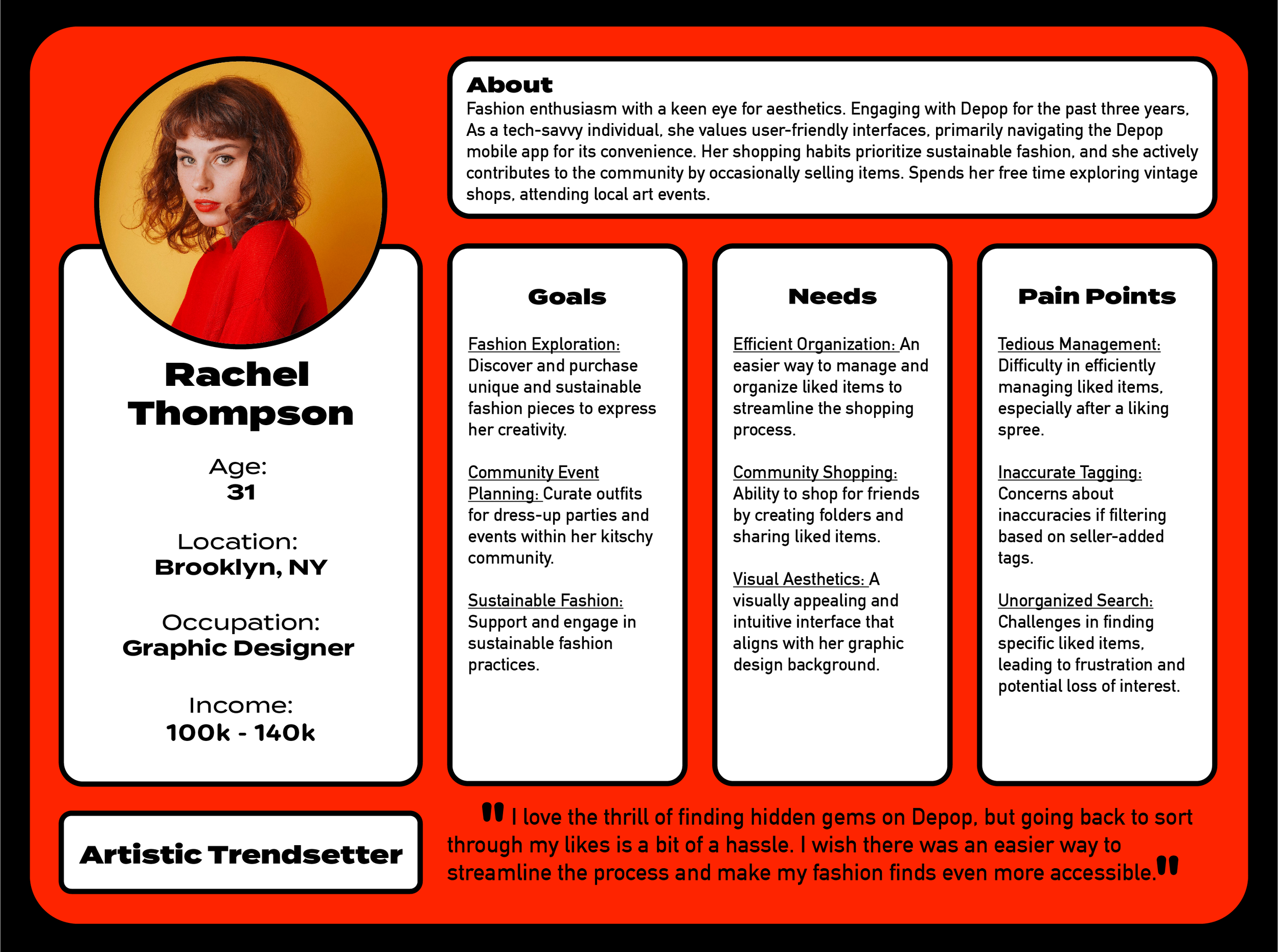
PERSONAS
Meet Rachel Thompson
After synthesizing my findings from the user interviews and other research, I developed a persona that represents the typical Depop user who would benefit from enhanced filtering and organizational features. Rachel embodies the key characteristics, needs, and pain points identified in the research, guiding the design process to ensure it addresses the most pertinent user challenges and enhances overall user satisfaction.
DESIGN
Establishing a design foundation.
Drawing insights from the conducted research and my developed persona, I constructed a Sitemap, User Flow, and Task Flow to guide well-informed design choices. All three elements centered around the filtering and organizing of liked items, recognizing it as a primary enhancement to improve user satisfaction and engagement on Depop. Subsequently, I delved into sketching, ensuring alignment with Rachel's wants, requirements, motivations, and frustrations.
SKETCHES
Informed by my research, I aimed to incorporate the following elements into my design:
Ease of Use: Users appreciate simplicity in organizing and accessing their liked items.
Personalization Matters: Users value the ability to create custom lists and filters for their liked items.
Efficiency in Navigation: Users want quick and intuitive access to their liked items, reducing the time spent searching.
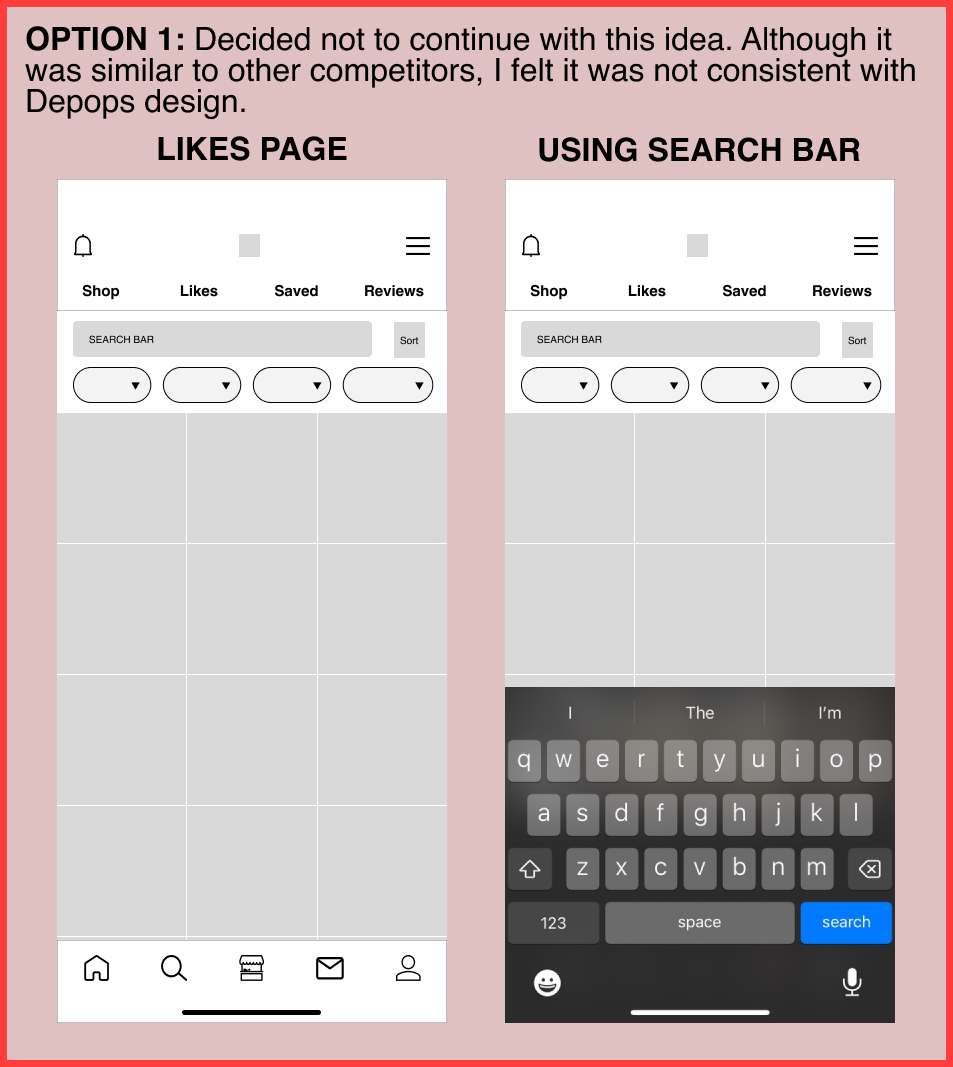
LO-FIDELITY WIREFRAMES
After examining the successful features of competing mobile platforms, I began creating low-fidelity wireframes. I integrated elements that proved effective, making necessary adjustments based on insights gained from user research.
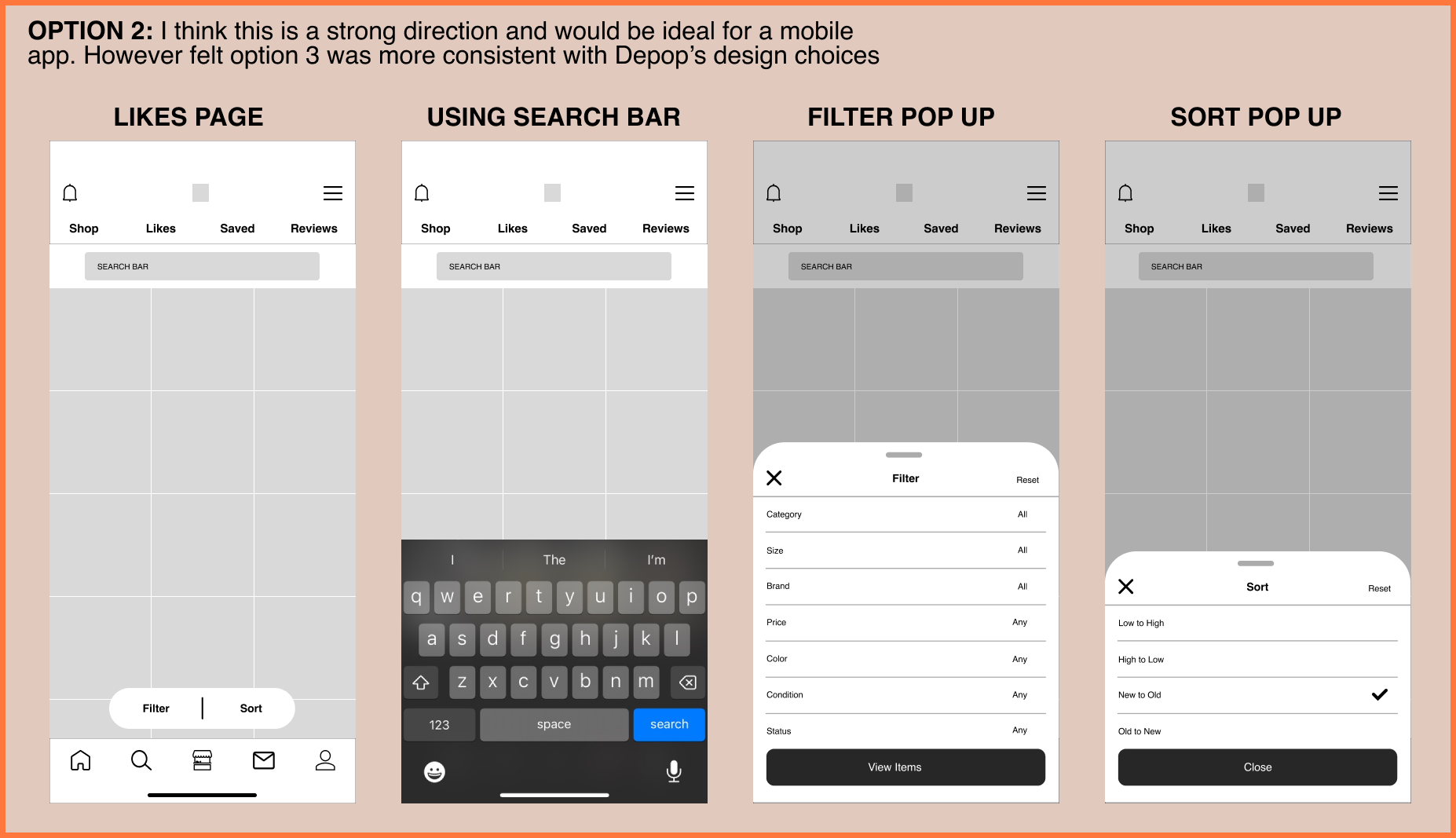
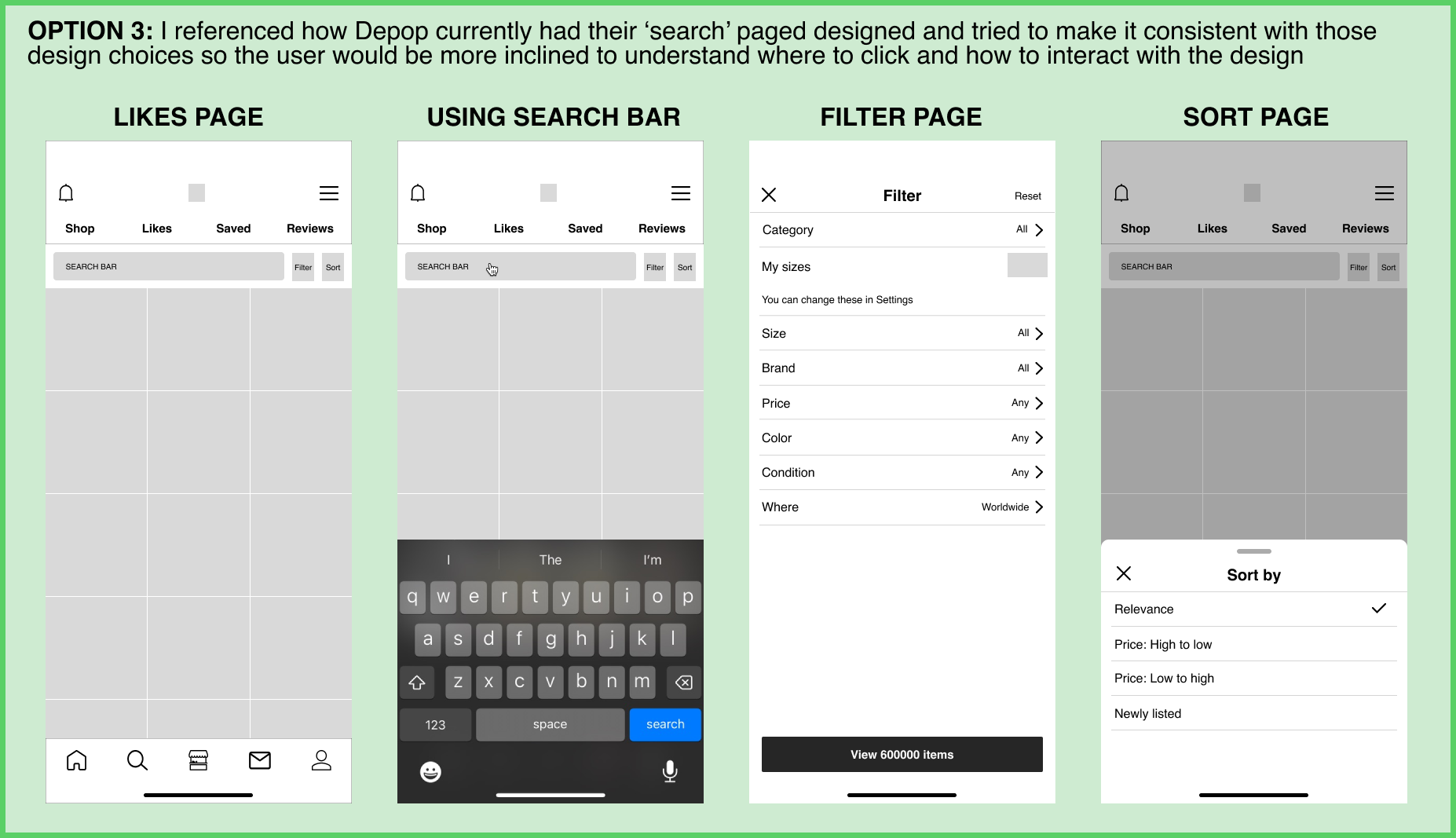
Hi-Fidelity Wireframes
I integrated components from the established Depop brand into the wireframes. After several iterations, I developed the final design shown below. My goal was to enhance the user experience by making it easy and intuitive to filter and organize liked items without overwhelming the user or distracting from their primary objective of browsing and managing their saved collections.
TESTING
Conducting usability testing with my high-fidelity prototype with six participants to evaluate the usability and effectiveness of the new filter feature.
Following the creation of high-fidelity wireframes and a prototype, I developed a moderated testing strategy. This comprehensive test involved tasks for users to complete, focusing on the new filtering options for liked items. Participants were encouraged to articulate their thought processes and any difficulties they encountered.
TEST OBJECTIVES
The primary objectives is to assess the functionality and user experience of Depop's newly designed Filter Feature within the "Likes" section.
This involves measuring task completion rates to understand the feature's effectiveness, identifying potential errors or challenges users may face, and evaluating the overall ease of use through both quantitative metrics and qualitative insights. The goal is to validate whether the Filter Feature enhances users' ability to efficiently navigate and manage their liked items.
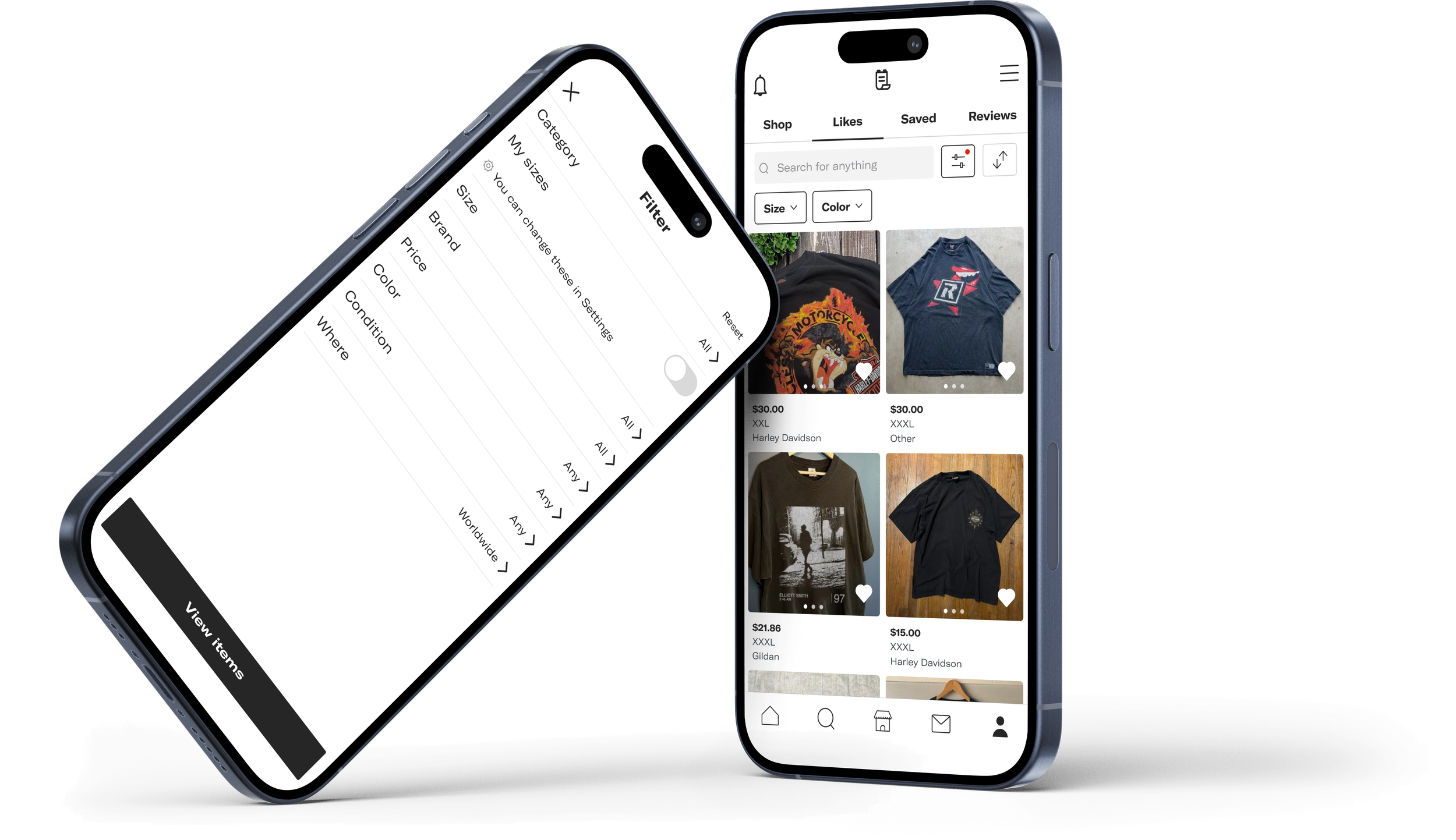
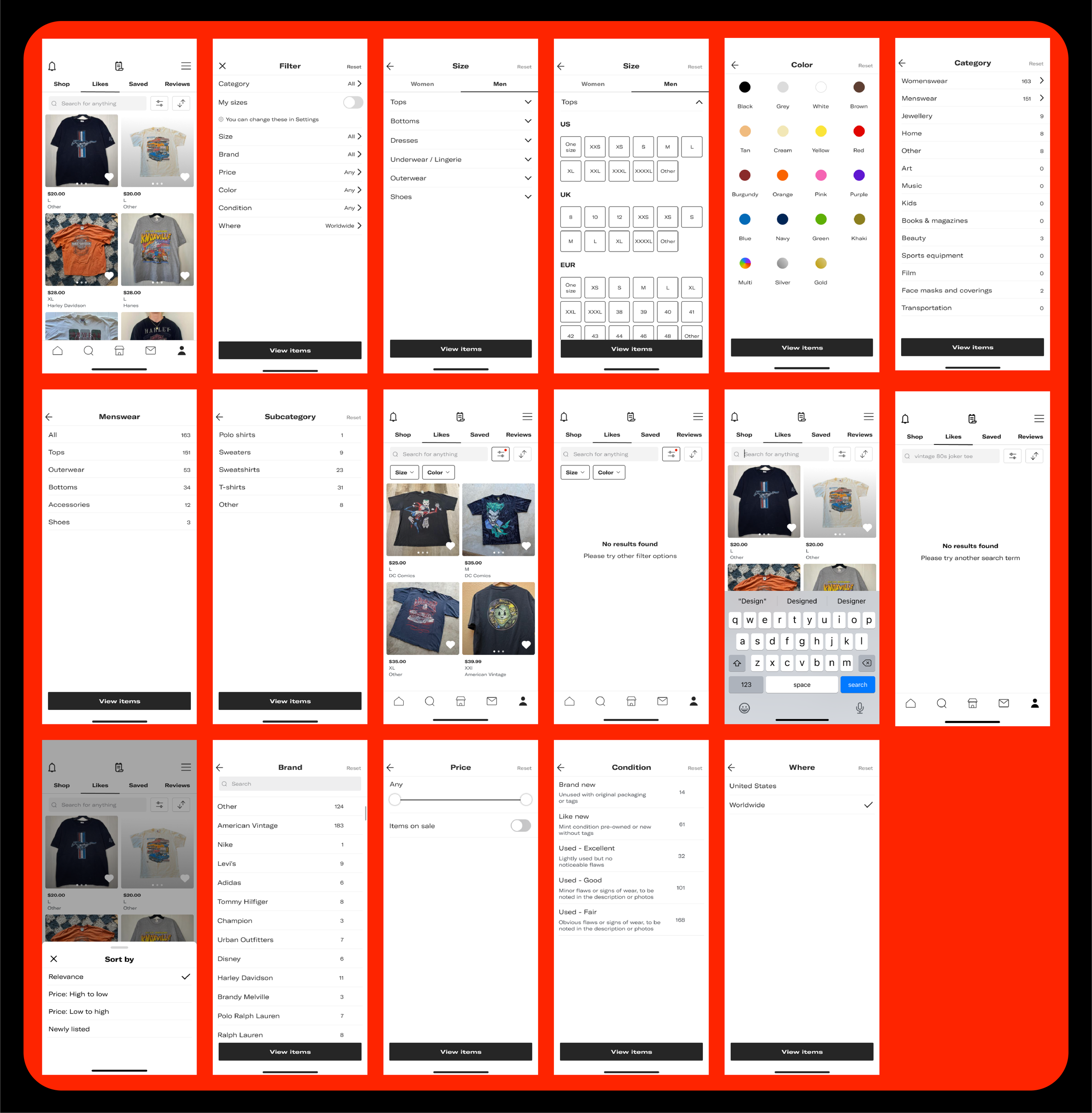
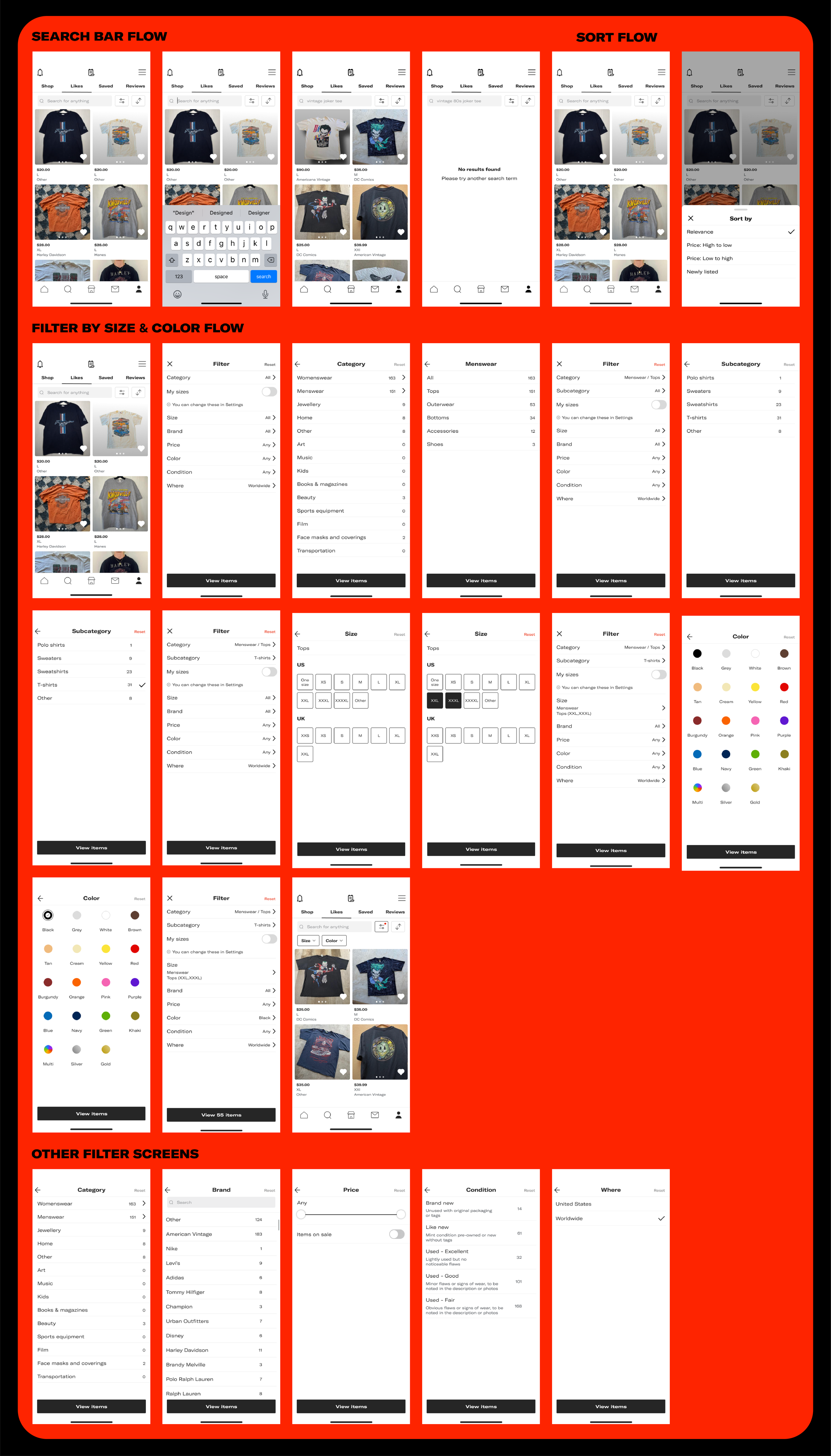
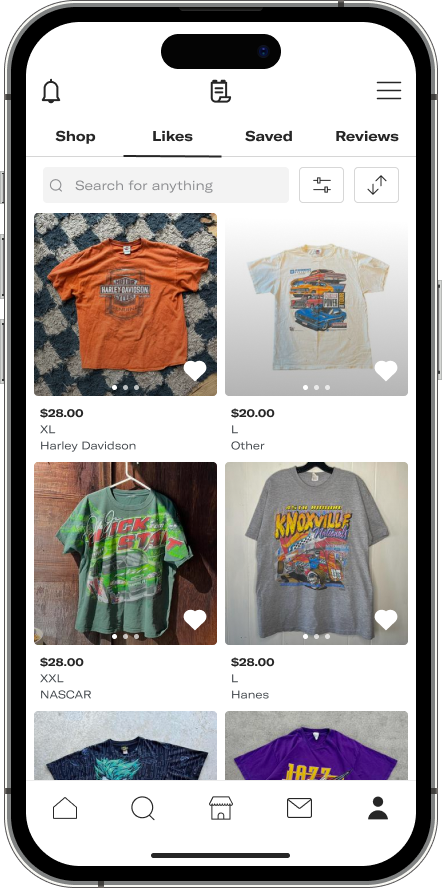
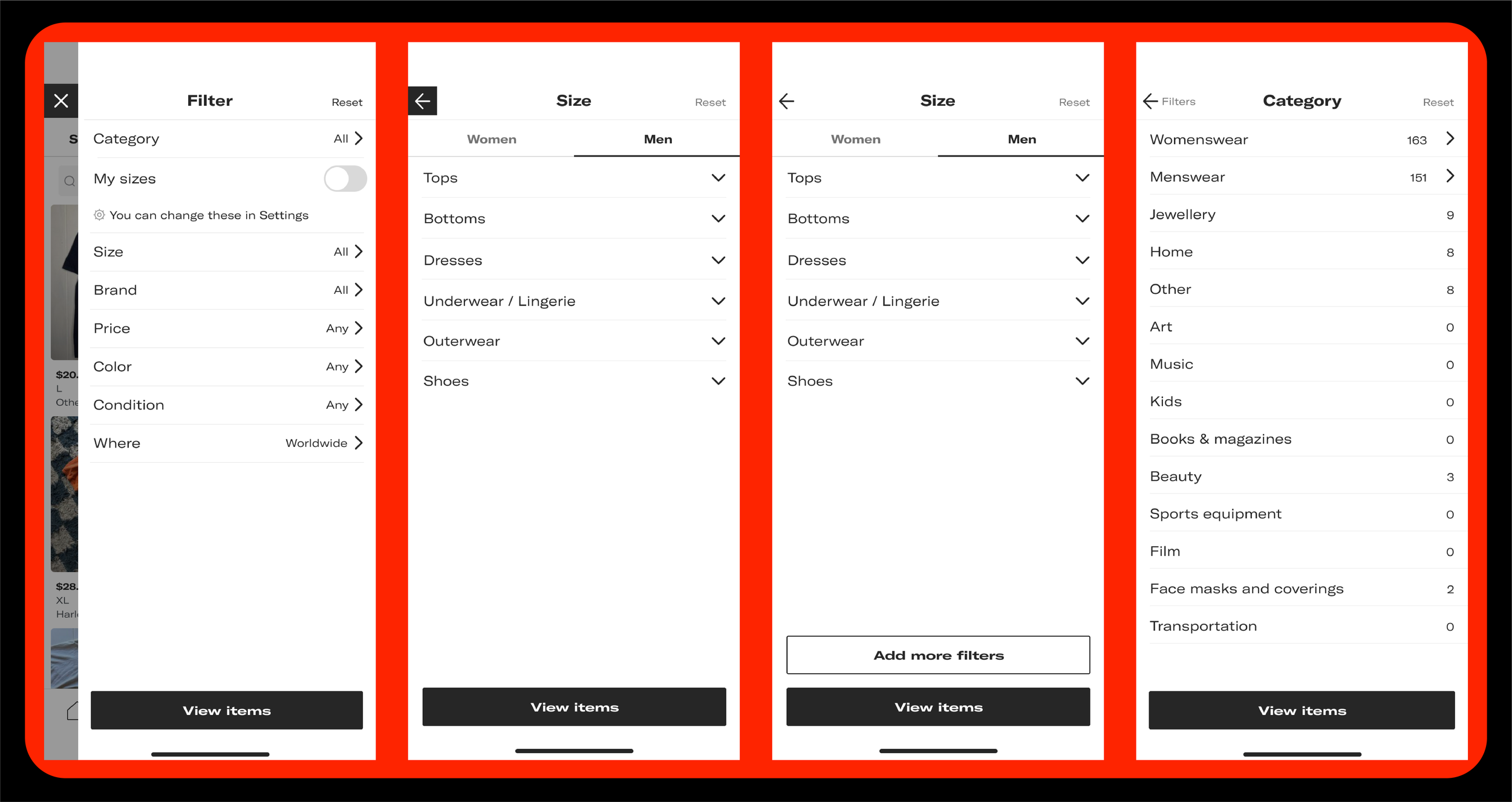
PROTOTYPE & FINAL DESIGNS
Final Designs
Prototype
ITERATIONS
Overall, participants found the feature easy to use and straightforward, with a high level of satisfaction. Common positive themes included the clear identification of the filter icon and the welcomed addition of the filter feature.
Valuable feedback centered around enhancing interface clarity, particularly in associating sizes with different categories, optimizing the behavior of the top search bar during scrolling, and streamlining the filter process. These findings highlight a successful introduction of the filter feature while offering valuable insights for potential refinements to ensure an even more seamless user experience.
Adjustments to Consider post-testing.
Enhance user experience by reducing intermediary steps and ensuring a seamless transition between different filter criteria. Addressing the clarity of associating sizes with various categories will help users make more informed selections. Moreover, evaluating the behavior of the top search bar during scrolling could contribute to a cleaner interface. Implementing these recommendations will further streamline the filter process, ensuring an intuitive and efficient experience for users seeking to refine their liked items on Depop.
FINAL THOUGHTS
Reflection
Throughout my time working on the Gather irl project, I successfully crafted both a brand identity and a fully responsive mobile website, emphasizing event invitations and community creation, starting from scratch. Engaging directly with users provided invaluable insights crucial for shaping the final product.
Next phases:
User Testing Iterations: Conduct further rounds of user testing to gather insights and refine the user experience.
Feature Enhancements: Implement additional features or improvements based on user feedback and evolving project requirements.
Cross-Platform Compatibility: Ensure seamless user experiences across various devices and platforms.
Collaboration with Development: Work closely with developers to smoothly transition design concepts into functional features.